یکی از راههای زیباسازی رابط کاربری در طراحی سایت افزودن فونت فارسی به قالب وردپرس است. باتوجهبه این که بسیاری از طراحان سایت و وبمستر ها با این قضیه مشکل داشتند ما در لامرد وب تصمیم گرفتیم که در سلسله آموزشهای آموزش وردپرس به طور کامل و جامع نحوه اضافهکردن فونت فارسی به قالب وردپرس را توضیح دهیم. پس تا انتهای این آموزش همراه ما باشید.
نصب فونت در سایت به کمک افزونه
شما برای این که بتوانید فونت فارسی را به سایت خود اضافه کنید باید در ابتدا افزونه Use Any Font را نصب و فعالسازی نمایید. اگر تازه با وردپرس آشنا شدهاید میتوانید برای نصب افزونه در وردپرس از لینک زیر اقدام کنید:
پس از اینکه افزونه را بهدرستی نصب کردید مطابق تصویر زیر در سمت راست پنل پیشخوان سایت خود گزینهای تحت عنوان Use Any Font اضافه خواهد شد که باید یک کلید API از سایت رسمی افزونه دریافت کنید و سپس در باکس مقابل وارد کنید.
برای این کار نیاز است تا گزینه Generate Free Lite را کلیک کنید تا بتوانید به طور رایگان از این افزونه استفاده کنید و سپس کلید Verify را بزنید.

پس از این که کلید API را از سایت افزونه دریافت کردید نیاز است که مراحل زیر را برای تغییر فونت قالب وردپرسی خود اقدام کنید:
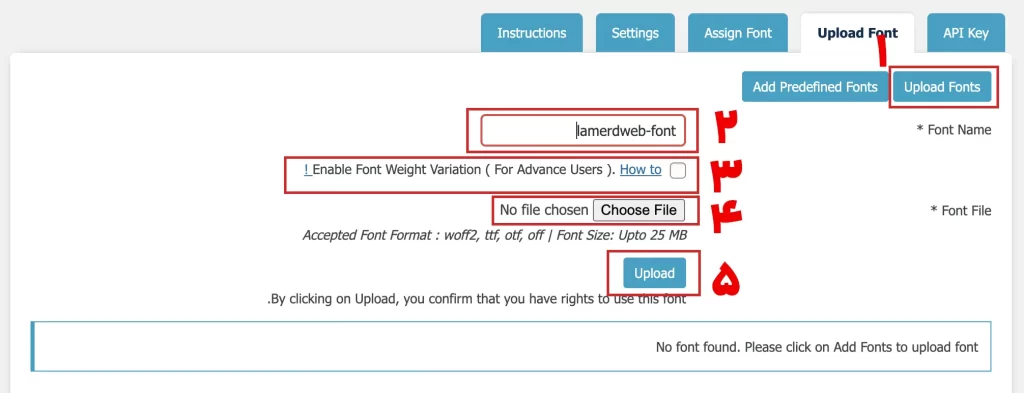
مرحله ۱ : در ابتدا باید بر روی گزینه Upload Fonts کلیک کنید.
مرحله ۲ : در قسمت Font Name باید نامی برای فونت خود انتخاب کنید.به عنوان مثال ما نام فونت خود را lamerdweb-font گذاشته ایم.
مرحله ۳ : شما باید با فعال کردن تیک گزینه Enable Font Weight Variation ( For Advance Users ) تعیین کنید که فونت مد نظر شما با چه نوع وزن و فرمتی نمایش داده شود.
مرحله ۴ : در مرحله بعد باید فایل فونت خود را که با یکی از فرمت های TTF,WOFF,SVG,EOT می باشد را آپلود کنید.
ما در اینجا پکیج کامل فونت Kalameh نسخه وب را برای شما آماده کرده ایم که می توانید از لینک زیر به طور کاملا رایگان دانلود کنید:
مرحله ۵ : و در نهایت کافی است تا گزینه Upload را کلیک کنید و منتظر بمانید تا فونت شما به طور کامل بارگزاری شود.
تنظیمات افزونه Use Any Font

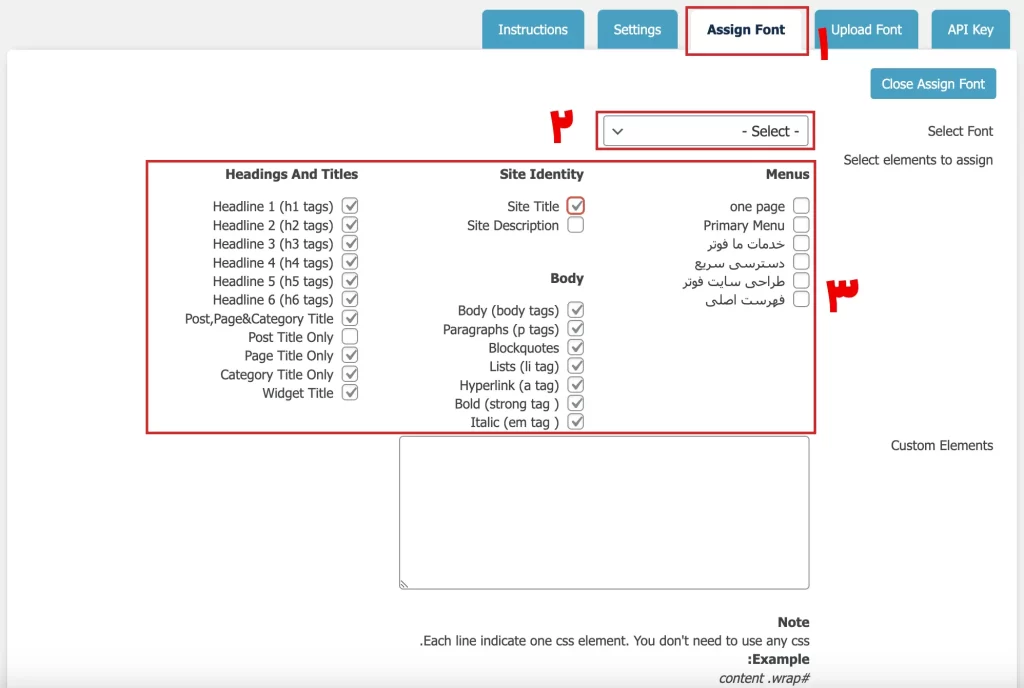
مرحله ۱ : برای این که بتوانیم از فونت خود در قسمت های مختلف سایت استفاده کنیم باید وارد تب Assign Font شوید.
مرحله ۲ : در این قسمت شما باید در قسمت Select Font مشخص کنید که می خواهید این تنظیمات را برای کدام فونت خود اعمال کنید.
مرحله ۳ : سپس در قسمت Select elements to assign شما باید برای فونت انتخابی خود تنظیماتی را اعمال کنید به طور مثال مشخص کنید که تمام تگ های h1 تا h6 و… از این فونت استفاده کنند(همانند تصویر بالا).
و در آخر شما باید برای اعمال تنظیمات بر روی گزینه Assign Font کلیک کنید و به صفحه اصلی سایت خود برگردید و سایت را یکبار رفرش و تازهسازی کنید اگر تغییرات اعمال نشده بوده بود شاید نیاز باشد کش مرورگر خود را یکبار پاک کنید.
به همین راحتی شما توانستید فونت قالب وردپرسی خود را تغییر دهید. شما با استفاده از مراحل بالا هر نوع فونتی را میتوانید به قالب و سایت وردپرسی خود اضافه کنید و از این امکان بسیار مفیدی که وردپرس و افزونههای جانبی آن در اختیار ما قرار دادهاند به طور رایگان استفاده کنید.
دانلود افزونه Use Any Font
تغییر فونت قالب وردپرس از طریق کدنویسی
یکی از روشهای اضافهکردن فونت به قالب وردپرسی بدون افزونه استفاده از کدنویسی است. شما در این مرحله ابتدا باید وارد فایل منیجر هاست خود شوید. بل از این کار پیشنهاد میشود که از سایت خود بکآپ بگیرید.
اگر نمی دانید چطور باید وارد فایل منیجر هاست خود شوید می توانید آموزش ورود به cpanel را مطالعه کنید.
سپس وارد مسیر public_html/wp-content/themes/”name of your theme”/ شوید و در پوشه قالب خود فایل fonts را پیدا کنید(توجه داشته باشید که اگر فایل fonts وجود نداشت باید آن را ایجاد کنید).
در مرحله بعد کافی است تا فونت Kalameh را که در قسمت بالا دانلود کردید را با سه فرمت .eot ، .woff و .tff درون پوشه fonts آپلود کنید.
سپس به فایل style.css قالب خودتان بروید و تکه کد های زیر را درون این فایل قرار دهید:
@font-face {
font-family: 'name of your font';
src: url('fonts/name of your font.eot?#') format('eot'),
url('fonts/name of your font.woff') format('woff'),
url('fonts/name of your font.ttf') format('truetype');
}توجه داشته باشید که در قسمت name of your font باید نام فونت خودتان را قرار دهید.اگر از فونت KalamehWeb استفاده می کنید باید کد زیر را در فایل style.css قالب خود قرار دهید.مطابق کد زیر:
@font-face {
font-family: 'KalamehWeb';
src: url('fonts/KalamehWeb_Bold.eot?#') format('eot'),
url('fonts/KalamehWeb_Bold.woff') format('woff'),
url('fonts/KalamehWeb_Bold.ttf') format('truetype');
}پس از انجام مراحل بالا باید خانواده فونت قالب خود را تغییر دهید.برای این کار هر کجا که عبارت font-family را مشاهده کردید باید در کد زیر را قرار دهید:
font-family: 'KalamehWeb';سپس کافی است که به سایت خود برگردید و یکبار سایت خودتان را رفرش کنید و کش مرورگر خود را پاک کنید تا تغییرات شما اعمال شود و فونت جدید شما جایگزین فونت قبلی شما شود.
و تمام! به همین راحتی با استفاده از آموزش افزودن فونت فارسی به قالب وردپرس یاد گرفتید که چطور با کدنویسی فونت قالب خود را تغییر دهید. خوشحال میشویم که در صورت هر گونه مشکل و ابهام در مورداستفاده از فونت دلخواه در وردپرس را در قسمت نظرات مطرح کنید تا دراسرعوقت پاسخگوی شما باشیم🙂.


