امروزه کاربران هنگام بازدید از وبسایتها به دنبال اطلاعاتی هستند که برایشان کاربردی و مفید باشد. یکی از قابلیتهای جذاب و کاربرپسند که میتواند تجربه کاربری را بهبود دهد، نمایش اطلاعات آب و هوا در وردپرس است. این ویژگی می تواند برای سایتهای خبری، وبلاگی،گردشگری، و حتی فروشگاههایی که به اب و هوا مرتبط می شوند کاربرد و جذاب باشد.در ادامه به بررسی بهترین افزونه نمایش ویجت آب و هوا در وردپرس می پردازیم و مراحل نمایش ویجت آب و هوا در وردپرس را با هم بررسی می کنیم.

چگونه ویجت آب و هوا در وردپرس اضافه کنیم؟
افزونههای مختلفی برای نمایش اطلاعات آب و هوا در وردپرس وجود دارند.اما اکثر آنان ها نمی توانند شهر های ایران را نمایش بدهند و اطلاعات آب و هوا را در اختیار ما قرار بدهند.بنابراین ما به دنبال افزونه ای هستیم که در عین سادگی و کاربردی بودن آن بتواند وضعیت آب و هوایی شهر های ایران را نیز در سایت خود نمایش بدهد.
یکی از این افزونه های کاربردی،افزونه Weather Atlas Widget می باشد.این افزونه آب و هوا برای وردپرس، همانطور که گفته شد تمامی شهر های ایران را پشتیبانی می کند و تنظیمات به شدت ساده و آسانی را دارد.از طریق این افزونه می توانیم در کمترین زمان تنظیمات آب و هوا را برای شهر مدنظر خود تنظیم کنیم و در نهایت با استفاده از ابزارک ها در وردپرس آن ها را به نمایش بگذاریم.
آموزش کار با افزونه Weather Atlas Widget
برای استفاده از افزونه نمایش آب و هوا در وردپرس کافی است به مسیر افزونه ها در سایت خود برویم و با جستجوی نام این افزونه آن را به سایت خود اضافه کنیم.اگر آشنایی کاملی با نحوه نصب افزونه ندارید پیشنهاد می کنم آموزش نصب افزونه در وردپرس را مشاهده کنید.
پس از نصب و فعالسازی افزونه،گزینه ای به منوی وردپرس تحت عنوان Weather Atlas اضافه خواهد شد.

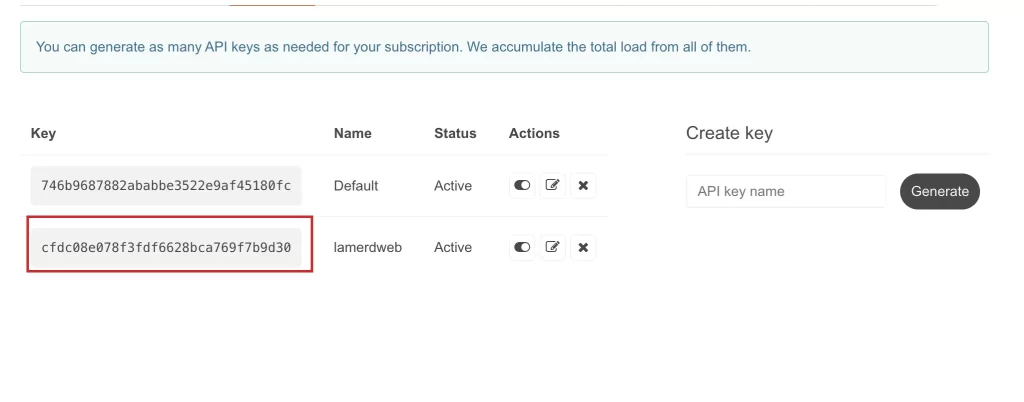
اولین قدم قبل از انجام هر کاری دریافت API Key از سایت openweathermap می باشد.برای این کار بر روی این لینک کلیک کنید،اگرحساب کاربری ندارید نیاز است تا حساب کاربری را برای خود ایجاد کنید و سپس این مراحل را انجام بدهید.اگر حساب کاربری دارید وارد پنل کاربری خود در قسمت My API keys شوید و مقدار Key را کپی کنید.این همان مقداری است که با آن نیاز داریم.

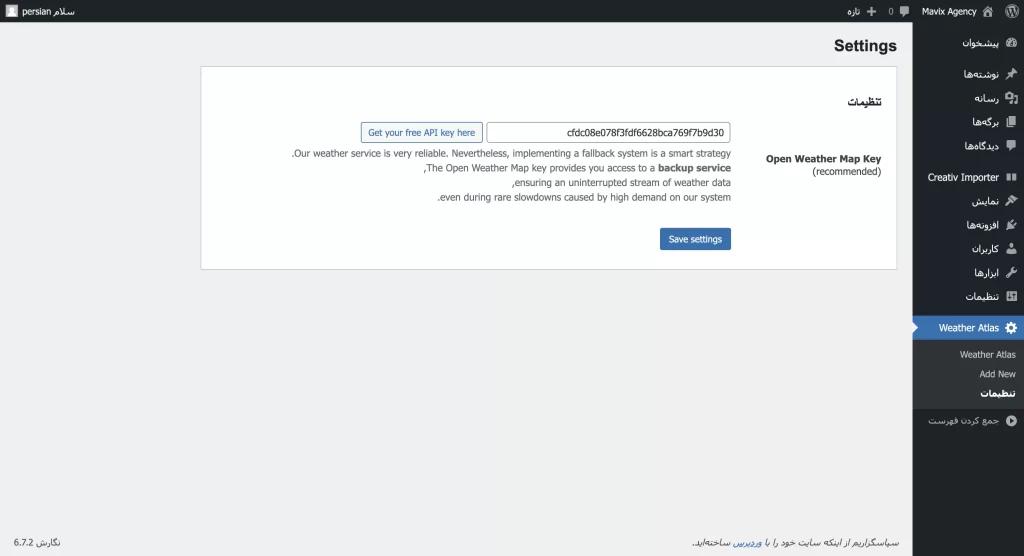
در مرحله بعد وارد پیشخوان وردپرس شوید و به مسیر Weather Atlas > تنظیمات شوید.در باکس مقابل مقدار کپی شده در قسمت قبل را قرار بدهید و دکمه ذخیره سازی را بزنید.خب در این مرحله کار ما تمام است و نیاز است تا وارد مرحله بعدی یعنی اضافه کردن شهر مدنظر خود شویم.

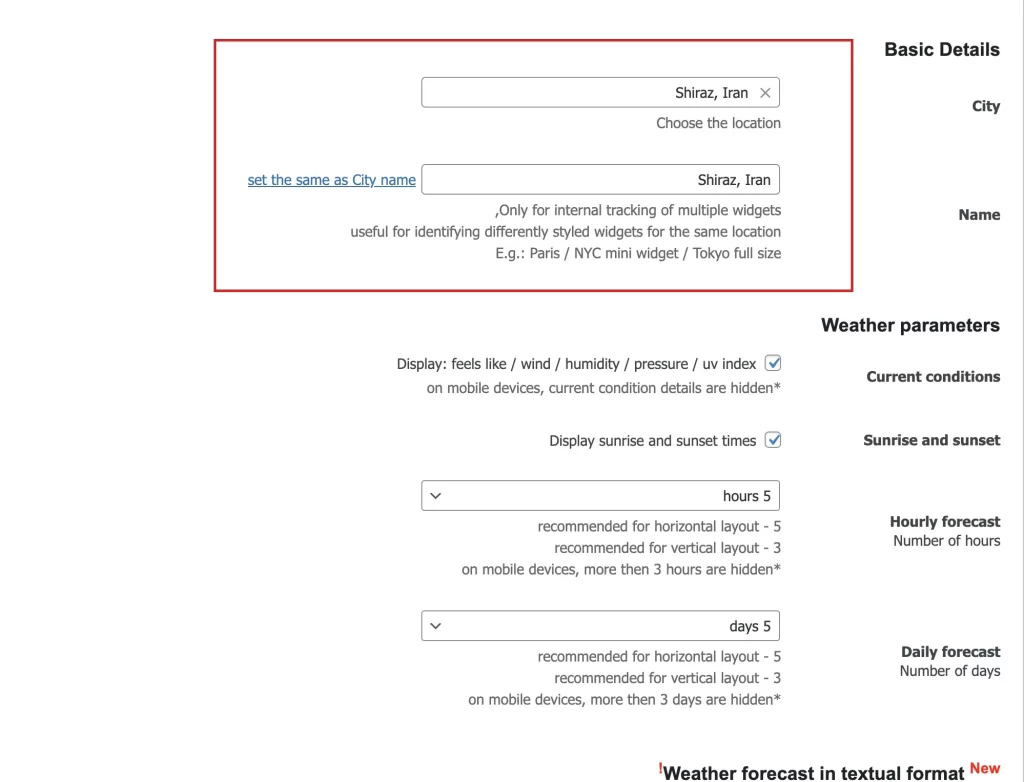
وارد مسیر Weather Atlas > Add New شوید.در باکس بالا شهر خود را وارد کنید.به عنوان مثال ما شهر شیراز را انتخاب کرده ایم.مابقی تنظیمات چندان اهمیت زیادی ندارند بنابراین از آنها گذر می کنیم.در مرحله بعد باید بر روی گزینه Add New Widget کلیک کنید تا شهر شما به لیست اضافه شود.

اکنون ما تمام کار ها را انجام داده ایم و در این مرحله نوبت به نمایش ویجت آب و هوا در سایت خود می رسیم.در این قسمت قرار است یاد بگیریم چطور وضعیت آب و هوایی شهر مدنظر خود را در سایت خود به نمایش بگذاریم.
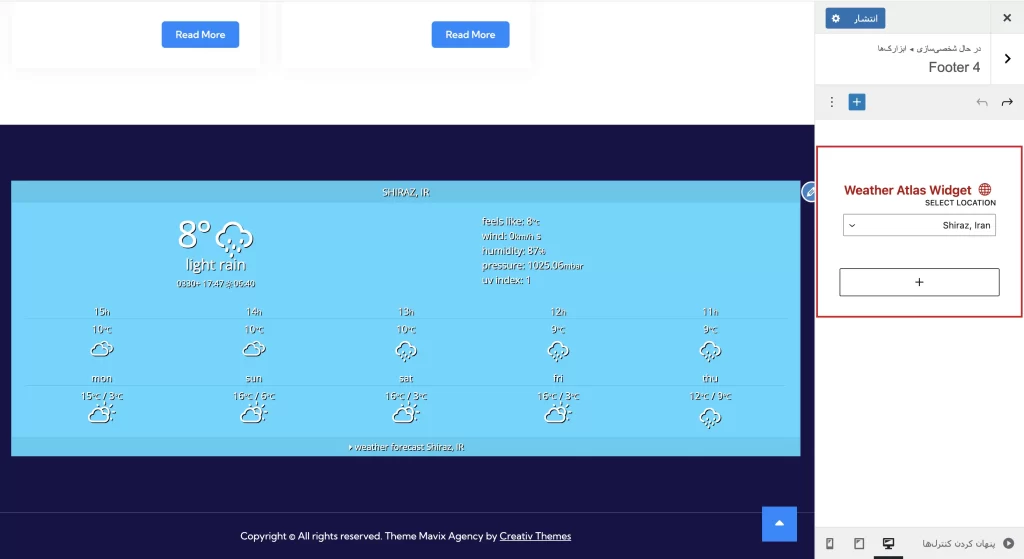
برای این کار به مسیر سفارشی سازی > ابزارک ها بروید و بر روی یکی از ابزارک های مدنظر خود کلیک کنید.به عنوان نمونه ما در قالب خود قصد داریم ویجت آب و هوا را در فوتر سایت خود نمایش بدهیم.بنابراین بر روی یکی از گزینه های footer کلیک می کنیم،سپس بر روی افزودن بلوک کلیک می کنیم و در نهایت در باکس جستجو عبارت weather را جستجو کرده و المان آن را انتخاب میک نیم.در مرحله آخر کافی است از لیست کشویی،شهر مدنظر خود را که در مراحل قبل ایجاد کردیم انتخاب نمایید و برای اتمام کار بر روی گزینه انتشار کلیک می کنیم.به همین راحتی!




