ویرایشگر گوتنبرگ که از نسخه ۵.۰ وردپرس معرفی شد، انقلابی در نحوه ویرایش محتوا ایجاد کرد. این ویرایشگر به جای روش کلاسیک و قدیمی که بیشتر شبیه ادیتور ورد بود، از یک سیستم بلوکمحور استفاده میکند. این تغییر باعث شده تا کار با وردپرس سادهتر، انعطافپذیرتر و برای کاربران مبتدی و حرفهای جذابتر شود.در این جلسه از آموزش گوتنبرگ ، نحوه استفاده از بلوک تصویر در گوتنبرگ را مرحلهبهمرحله توضیح خواهیم داد.
نحوه استفاده از بلوک تصویر در گوتنبرگ وردپرس
۱. افزودن بلوک تصویر

- وارد پیشخوان وردپرس شوید و ویرایشگر گوتنبرگ را باز کنید.
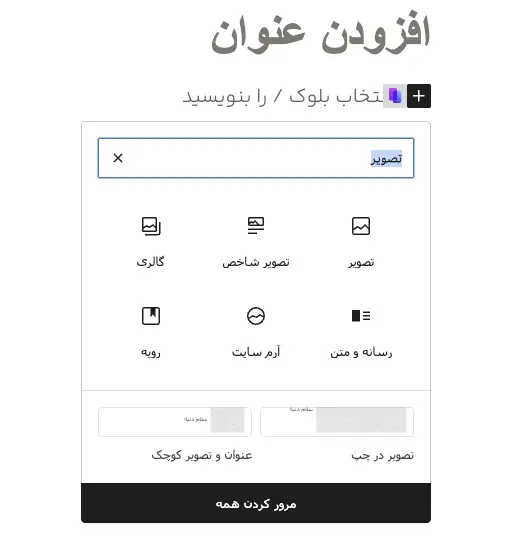
- در صفحه ویرایش محتوا، روی دکمه + کلیک کنید تا لیست بلوکها نمایش داده شود.
- گزینه “تصویر” را انتخاب کنید.
- یک بلوک جدید برای درج تصویر در صفحه شما اضافه میشود.
۲. انتخاب تصویر برای بلوک

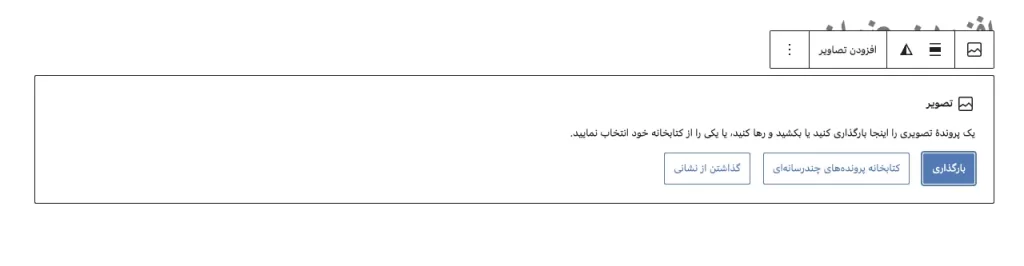
بعد از اضافه کردن بلوک، چند گزینه برای انتخاب تصویر دارید:
- آپلود تصویر جدید: تصویری را از کامپیوتر خود آپلود کنید.
- انتخاب از کتابخانه رسانه: تصاویری که قبلاً در وردپرس بارگذاری کردهاید را انتخاب کنید.
- افزودن از URL: اگر تصویر شما در یک منبع خارجی (مانند یک وبسایت دیگر) قرار دارد، میتوانید لینک آن را وارد کنید.
۳. تنظیمات و سفارشیسازی بلوک تصویر

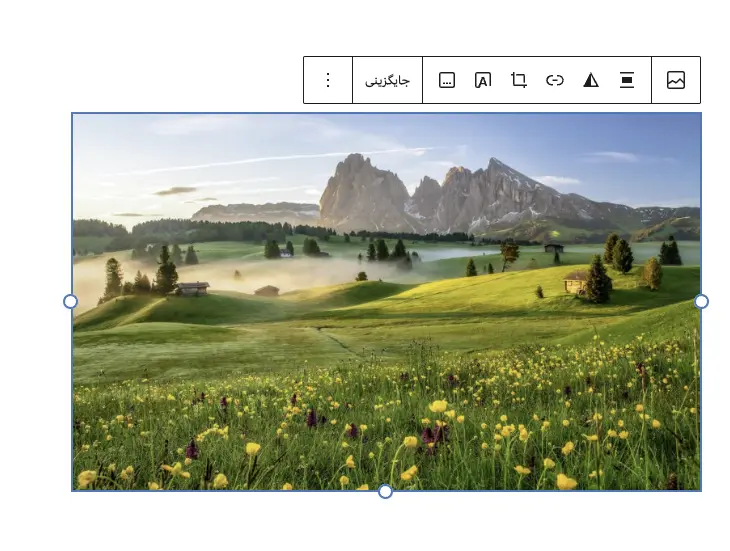
وقتی تصویر اضافه شد، میتوانید تنظیمات زیر را اعمال کنید:
الف) تنظیمات عمومی بلوک
- تغییر اندازه تصویر: میتوانید تصویر را کوچک، متوسط، بزرگ یا اندازه کامل تنظیم کنید.
- تغییر چینش: قابلیت تراز کردن تصویر به چپ، راست یا مرکز.
- اعمال جلوه دوتون : از طریق این گزینه می توانید فیلتر هایی را بر روی تصویر خود اعمال کنید.
- پبوند : برای لینک دادن یه تصویر خود از این قسمت استفاده کنید.
- افزودن متن روی تصویر : اگر می خواهید بر روی تصویر خود نوشته ای قرار بدهید از این گزینه استفاده کنید.
- بزرگنمایی : با استفاده از این گزینه می توانید بر روی تصویر خود زوم یا زوم اوت کنید.
- نسبت ابعاد : نسبت ابعاد تصویر خود را تعیین کنید.
- چرخش : زاویه تصویر خود را ۹۰ درجه یا ۱۸۰ درجه تغییر بدهید.
۴. افزودن کپشن (توضیحات تصویر)
در زیر تصویر، وردپرس بهطور پیشفرض امکان افزودن یک متن توضیحی (Caption) را فراهم میکند. این بخش برای توضیح بیشتر در مورد تصویر یا درج اعتبار تصویر مناسب است.
۵. افزودن افکت و استایل به تصویر
اگر از افزونههای جانبی مانند “Kadence Blocks” یا “GenerateBlocks” استفاده کنید، میتوانید افکتهای بیشتری مانند سایه، حاشیه گرد و جلوههای حرکتی را به تصاویر خود اضافه کنید.
جمعبندی
استفاده از بلوک تصویر در گوتنبرگ وردپرس یک روش ساده و کارآمد برای مدیریت تصاویر در محتواهای وردپرسی است. این بلوک امکانات متعددی مانند آپلود تصویر، تنظیم اندازه، تغییر چینش، افزودن متن جایگزین و استایلدهی پیشرفته را در اختیار شما قرار میدهد. با یادگیری نحوه استفاده از این ابزار، میتوانید تجربه کاربری بهتری در سایت خود ایجاد کرده و تصاویر خود را هم برای کاربران و هم برای موتورهای جستجو بهینه کنید.




