یکی از راههای زیباسازی رابط کاربری در طراحی سایت اضافه کردن فونت به وردپرس است. باتوجه به این که بسیاری از طراحان سایت و وبمستر ها با این قضیه مشکل داشتند ما در لامرد وب تصمیم گرفتیم که در سلسله آموزشهای آموزش وردپرس به طور کامل و جامع نحوه اضافه کردن فونت به وردپرس را توضیح دهیم. پس تا انتهای این آموزش همراه ما باشید.
اضافه کردن فونت به وردپرس به کمک افزونه
شاید قالب پیشفرض سایت شما دارای تعدادی فونت فارسی وردپرس است،اما به دلیل جذاب نبودن آن فونت ها قصد تغییر فونت قالب وردپرس خود را دارید،باید به شما بگویم که ما قصد داریم با آموزش تغییر فونت سایت در وردپرس به شما کمک کنیم که به راحتی فونت دلخواه را به سایت وردپرسی خود اضافه کنید و لذت ببرید.
شما برای این که اضافه کردن فونت به وردپرس را انجام دهید باید در ابتدا افزونه Use Any Font را نصب و فعالسازی نمایید. اگر تازه با وردپرس آشنا شدهاید میتوانید برای نصب افزونه در وردپرس از لینک زیر اقدام کنید:
پس از اینکه افزونه را بهدرستی نصب کردید مطابق تصویر زیر در سمت راست پنل پیشخوان سایت خود گزینهای تحت عنوان Use Any Font اضافه خواهد شد که باید یک کلید API از سایت رسمی افزونه دریافت کنید و سپس در باکس مقابل وارد کنید.
برای این کار نیاز است تا گزینه Generate Free Lite را کلیک کنید تا بتوانید به طور رایگان از این افزونه استفاده کنید و سپس کلید Verify را بزنید.

پس از این که کلید API را از سایت افزونه دریافت کردید نیاز است که مراحل زیر را برای تغییر فونت قالب وردپرس خود اقدام کنید:
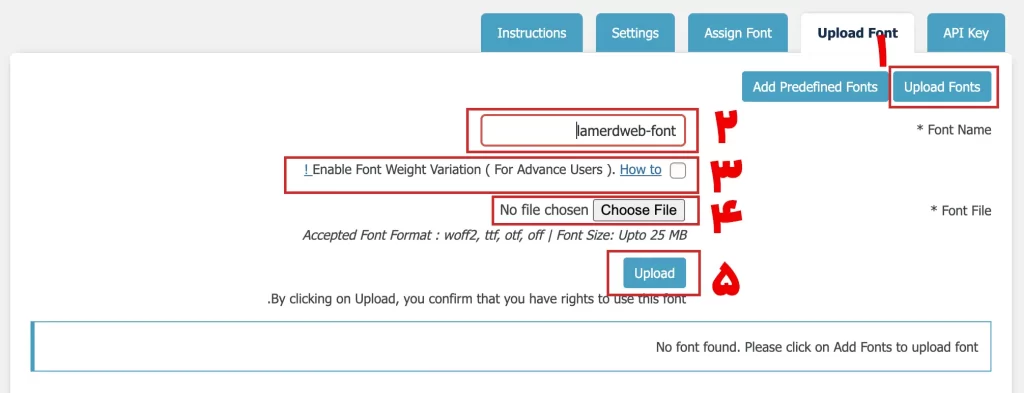
مرحله ۱ : در ابتدا باید بر روی گزینه Upload Fonts کلیک کنید.
مرحله ۲ : در قسمت Font Name باید نامی برای فونت خود انتخاب کنید.به عنوان مثال ما نام فونت خود را lamerdweb-font گذاشته ایم.
مرحله ۳ : شما باید با فعال کردن تیک گزینه Enable Font Weight Variation ( For Advance Users ) تعیین کنید که فونت مد نظر شما با چه نوع وزن و فرمتی نمایش داده شود.
مرحله ۴ : در مرحله بعد باید فایل فونت خود را که با یکی از فرمت های TTF,WOFF,SVG,EOT می باشد را آپلود کنید.
ما در اینجا پکیج کامل فونت Kalameh نسخه وب را برای شما آماده کرده ایم که می توانید از لینک زیر به طور کاملا رایگان دانلود کنید و اقدام به نصب فونت در وردپرس کنید.
برای دانلود فونت kalameh بر روی دکمه زیر کلیک کنید:
مرحله ۵ : و در نهایت کافی است تا گزینه Upload را کلیک کنید و منتظر بمانید تا فونت شما به طور کامل بارگزاری شود.
تنظیمات افزونه Use Any Font

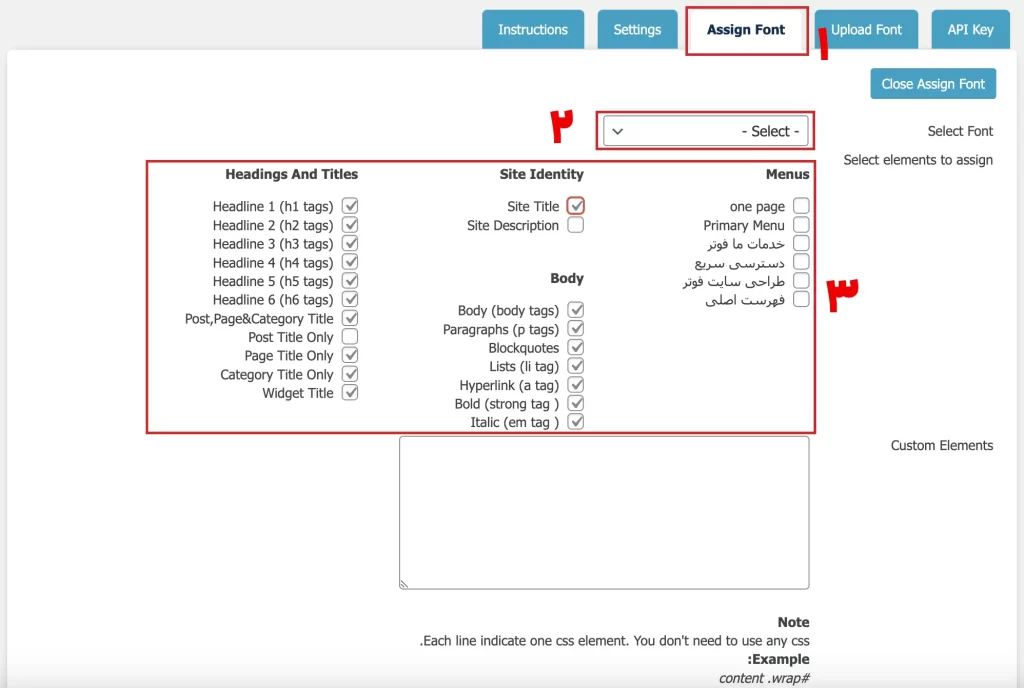
مرحله ۱ : برای این که بتوانیم از فونت خود در قسمت های مختلف سایت استفاده کنیم باید وارد تب Assign Font شوید.
مرحله ۲ : در این قسمت شما باید در قسمت Select Font مشخص کنید که می خواهید این تنظیمات را برای کدام فونت خود اعمال کنید.
مرحله ۳ : سپس در قسمت Select elements to assign شما باید برای فونت انتخابی خود تنظیماتی را اعمال کنید به طور مثال مشخص کنید که تمام تگ های h1 تا h6 و… از این فونت استفاده کنند(همانند تصویر بالا).
و در آخر شما باید برای اعمال تنظیمات بر روی گزینه Assign Font کلیک کنید و به صفحه اصلی سایت خود برگردید و سایت را یکبار رفرش و تازهسازی کنید اگر تغییرات اعمال نشده بوده بود شاید نیاز باشد کش مرورگر خود را یکبار پاک کنید.
به همین راحتی شما توانستید اضافه کردن فونت به وردپرس را یاد بگیرید. شما با استفاده از مراحل بالا اضافه کردن فونت به سایت را کامل یاد خواهید گرفت و به واسطه آن قادر خواهید بود هر نوع فونتی را به سایت و قالب وردپرسی خود اضافه کنید و از این امکان بسیار مفیدی که وردپرس و افزونههای جانبی آن در اختیار ما قرار دادهاند به طور رایگان استفاده کنید.
دانلود افزونه Use Any Font
تغییر فونت قالب وردپرس از طریق کدنویسی
یکی از روشهای اضافهکردن فونت به قالب وردپرسی بدون افزونه استفاده از کدنویسی است. شما در این مرحله ابتدا باید وارد فایل منیجر هاست خود شوید. بل از این کار پیشنهاد میشود که از سایت خود بکآپ بگیرید.
اگر نمی دانید چطور باید وارد فایل منیجر هاست خود شوید می توانید آموزش ورود به cpanel را مطالعه کنید.
سپس وارد مسیر public_html/wp-content/themes/”name of your theme”/ شوید و در پوشه قالب خود فایل fonts را پیدا کنید(توجه داشته باشید که اگر فایل fonts وجود نداشت باید آن را ایجاد کنید).
در مرحله بعد کافی است تا فونت Kalameh را که در قسمت بالا دانلود کردید را با سه فرمت .eot ، .woff و .tff درون پوشه fonts آپلود کنید.
سپس به فایل style.css قالب خودتان بروید و تکه کد های زیر را درون این فایل قرار دهید:
@font-face {
font-family: 'name of your font';
src: url('fonts/name of your font.eot?#') format('eot'),
url('fonts/name of your font.woff') format('woff'),
url('fonts/name of your font.ttf') format('truetype');
}توجه داشته باشید که در قسمت name of your font باید نام فونت خودتان را قرار دهید.اگر از فونت KalamehWeb استفاده می کنید باید کد زیر را در فایل style.css قالب خود قرار دهید.مطابق کد زیر:
@font-face {
font-family: 'KalamehWeb';
src: url('fonts/KalamehWeb_Bold.eot?#') format('eot'),
url('fonts/KalamehWeb_Bold.woff') format('woff'),
url('fonts/KalamehWeb_Bold.ttf') format('truetype');
}پس از انجام مراحل بالا باید خانواده فونت قالب خود را تغییر دهید.برای این کار هر کجا که عبارت font-family را مشاهده کردید باید در کد زیر را قرار دهید:
font-family: 'KalamehWeb';سپس کافی است که به سایت خود برگردید و یکبار سایت خودتان را رفرش کنید و کش مرورگر خود را پاک کنید تا تغییرات شما اعمال شود و فونت جدید شما جایگزین فونت قبلی شما شود.
و تمام! به همین راحتی با استفاده از آموزش افزودن فونت فارسی به قالب وردپرس یاد گرفتید که چطور با کدنویسی فونت قالب خود را تغییر دهید. خوشحال میشویم که در صورت هر گونه مشکل و ابهام در مورداستفاده از فونت دلخواه در وردپرس را در قسمت نظرات مطرح کنید تا دراسرعوقت پاسخگوی شما باشیم?.
کدام روش افزودن فونت به وردپرس بهتر است؟
اضافه کردن فونت به وردپرس روش های گوناگونی دارد و این که شما از کدام روش استفاده می می کنید کاملا بر میگردد به سلیقه و شرایط وب سایت شما.همانطور که می دانید استفاده زیاد و بیش از حد از افزونه های وردپرس باعث کند شدن سرعت سایت شما می شود و در نهایت باعث افزایش نرخ پرش و کم شدن تجربه کاربری سایت شما خواهد شد.
لذا پیشنهاد می کنیم که برای اضافه کردن قابلیت های که می توان با چند خط کد ساده به سایت اضافه کرد تا حد امکان از افزونه ها استفاده نکنید.البته این نظر شخصی بنده است و هستند افرادی که تمایل دارند فقط از افزونه ها استفاده کنند آن هم برای راحتی کار.پس همانطور که گفته شد هر دو روش کاربردی و نتیجه بخش هستند و این که کدام روش مناسب تر است سوالی بدون پاسخ و بیهوده است.
رفع مشکل آپلود فونت در وردپرس؛ وقتی وردپرس به شما اجازه نمیدهد!
در ادامه آموزش اضافه کردن فونت به وردپرس، بسیاری از کاربران با یک مشکل رایج مواجه میشوند: وردپرس اجازه آپلود فونت را نمیدهد یا با پیغامی مانند «این نوع فایل مجاز نیست» مواجه میشوند. این مشکل معمولاً به دلایل امنیتی، تنظیمات محدودکنندهی وردپرس یا محدودیتهای هاست رخ میدهد.
بهطور پیشفرض، وردپرس فقط اجازه آپلود فایلهایی با فرمت خاص را میدهد و فرمتهایی مانند .woff، .woff2، .ttf یا .otf ممکن است جزو این لیست نباشند. در نتیجه، حتی اگر مراحل افزودن فونت را بهدرستی انجام داده باشید، باز هم به خاطر این محدودیت نمیتوانید فایل فونت را بارگذاری کنید.
برای حل این مشکل، چند راهحل ساده و مطمئن وجود دارد:
۱. استفاده از افزونه WP Extra File Types
با این افزونه میتوانید فرمتهای دلخواه را به لیست مجاز وردپرس اضافه کنید، بدون نیاز به کدنویسی.
۲. ویرایش فایل functions.php
با افزودن کدهای خاص، میتوان فرمتهای فونت را مجاز کرد. البته باید با احتیاط عمل کنید تا تداخلی با سایر بخشهای سایت ایجاد نشود.
۳. بررسی تنظیمات هاست و افزونههای امنیتی
برخی هاستها یا افزونههای امنیتی ممکن است جلوی آپلود فایلهای خاص را بگیرند. پیشنهاد میشود افزونههای امنیتی را موقتاً غیرفعال و سپس فونت را تست کنید.
اگر شما هم با این موضوع درگیر شدهاید، پیشنهاد میکنیم راهنمای کامل ما را در مقاله مشکل آپلود فونت در وردپرس مطالعه کنید تا بتوانید بدون هیچ دردسری، فونت دلخواه خود را روی سایتتان بارگذاری کنید.
جمع بندی
همانطور که احتمالا متوجه شده اید افزودن فونت فارسی به وردپرس روش های مختلف و متنوعی دارد که در این آموزش سعی شد که بهترین روش های بارگذاری فونت در وردپرس را برای شما بیان کنیم.در روش اول شما توانستید با استفاده از افزونه فونت فارسی وردپرس،فونت خود را به سایت خود اضافه کنید و در مرحله دوم یاد گرفتید که چگونه بدون وابستگی به افزونه ها نسبت به اضافه کردن فونت فارسی به وردپرس اقدام کنید.




