ویرایشگر گوتنبرگ وردپرس یکی از پیشرفتهترین قابلیتهای وردپرس است که امکان طراحی صفحات با بلوکهای متنوع را فراهم میکند. یکی از مهمترین این بلوکها، بلوک لیست در گوتنبرگ است که برای نمایش موارد، مراحل، ویژگیها و محتواهای دستهبندیشده بهکار میرود.
در این آموزش، بهطور کامل با لیستهای گوتنبرگ در طراحی صفحات وردپرسی، روشهای سفارشیسازی لیستهای مرتب و نامرتب در وردپرس، کاربردهای حرفهای و نکات سئو آشنا خواهید شد.
لیستهای وردپرس و انواع آن در ویرایشگر گوتنبرگ
وردپرس به شما دو نوع لیست اصلی ارائه میدهد:
۱. لیست نامرتب (Unordered List)
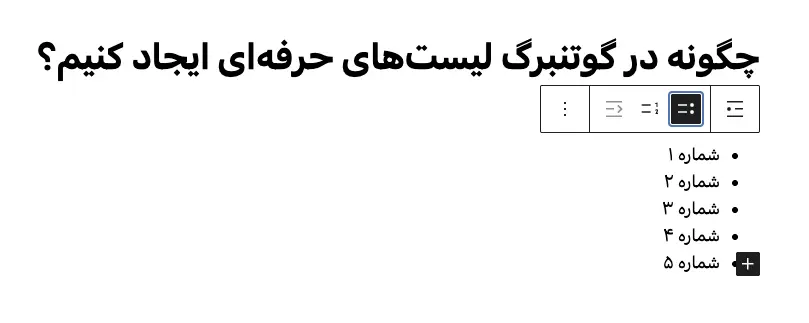
لیست نامرتب برای مواردی استفاده میشود که ترتیب نمایش آنها مهم نیست. این لیست معمولاً با دایره (•)، مربع (▪) یا دیگر نمادها نمایش داده میشود.

مثال لیست نامرتب:
• ویژگی ۱
• ویژگی ۲
• ویژگی ۳
۲. لیست مرتب (Ordered List)
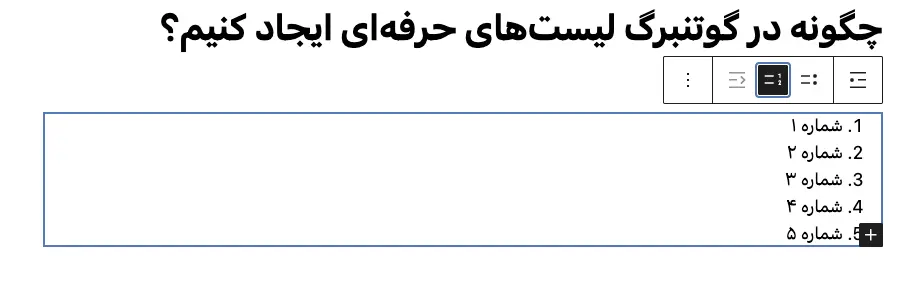
لیستهای مرتب برای نمایش مراحل، راهنماها و دستورالعملها که ترتیب آنها اهمیت دارد، استفاده میشوند. این لیست میتواند با اعداد (۱، ۲، ۳…) یا حروف (A، B، C) نمایش داده شود.

مثال لیست مرتب:
۱. مرحله اول
۲. مرحله دوم
۳. مرحله سوم
چگونه در گوتنبرگ لیستهای حرفهای ایجاد کنیم؟
۱. روی دکمه «+» کلیک کنید و گزینه فهرست را انتخاب کنید.
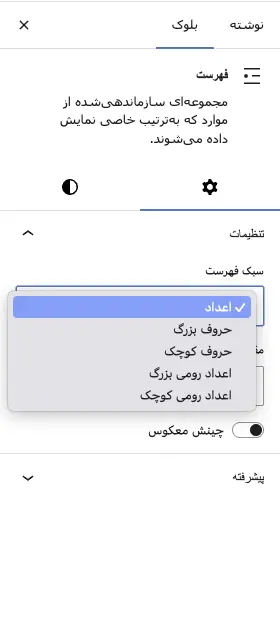
۲. از طریق تنظیمات بلوک نوع لیست را (مرتب یا نامرتب) مشخص کنید.
۳. متن هر مورد را وارد کنید و دکمه Enter را فشار دهید تا مورد جدید اضافه شود.
۴. برای ایجاد لیستهای تو در تو در گوتنبرگ می توانید از طریق تنظیمات بلوک ازگزینه حاشیه دادن استفاده کنید.
روشهای سفارشیسازی لیستهای وردپرس در گوتنبرگ
ویرایشگر گوتنبرگ وردپرس به شما امکان میدهد لیستهای خود را شخصیسازی کنید:

• اعداد (۱، ۲، ۳…)
• حروف (A، B، C…)
• اعداد رومی (I، II، III…)
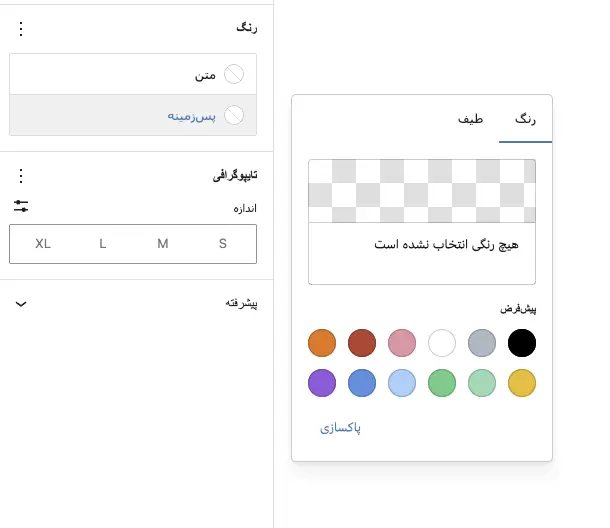
تغییر رنگ و فونت لیست در وردپرس

• از بخش تنظیمات بلوک، رنگ متن و اندازه فونت را تغییر دهید.
• از کلاسهای CSS برای تنظیمات پیشرفته استفاده کنید.
افزودن آیکون و سفارشیسازی لیستهای وردپرس
برای شخصیسازی لیستهای وردپرس در گوتنبرگ میتوان از دو روش زیر استفاده کرد:
روش اول: استفاده از افزونههای سفارشیسازی بلوک
افزونههایی مانند Spectra یا Kadence Blocks امکان تغییر آیکون لیستها را فراهم میکنند که می توانید از طریق مخزن ورپرس آن ها را دانلود کنید و از طریق آموزش نصب افزونه در وردپرس اقدام به نصب و فعالسازی نمایید.
روش دوم: استفاده از CSS سفارشی
برای تغییر آیکون لیست در وردپرس، میتوانید از طریق فایل style.css قالب وردپرس خود کد CSS زیر به آن اضافه کنید:
ul.custom-list {
list-style: none;
}
ul.custom-list li::before {
content: "✔"; /* آیکون چکمارک */
color: green;
font-size: 18px;
margin-right: 8px;
}نتیجهگیری: چگونه در گوتنبرگ وردپرس لیست ایجاد کنیم؟
لیستهای گوتنبرگ در وردپرس یکی از ابزارهای قدرتمند برای بهبود خوانایی و سازماندهی محتوا هستند. با استفاده از بلوک لیست در گوتنبرگ، میتوانید لیستهای مرتب و نامرتب ایجاد کرده و آنها را با تغییر فونت، رنگ، استایل و حتی آیکونهای سفارشی، شخصیسازی کنید. همچنین، امکان ایجاد لیستهای تو در تو و استفاده از افزونههای جانبی برای سفارشیسازی بیشتر نیز وجود دارد. این قابلیتها باعث میشود که صفحات شما ساختاری بهتر داشته باشند و کاربران بتوانند اطلاعات را سریعتر و آسانتر درک کنند.




