در این مقاله قصد داریم نحوه آپدیت پوسته وردپرس بدون از بین رفتن اطلاعات را از به ساده ترین روش برایتان توضیح دهیم.شاید در نگاه اول بگویید که آپدیت قالب وردپرس که کار پیچیده ای نیست!!! اما زمانی کار مشکل ساز خواهد شد که برای قالب خود قبلا کد ها و استایل های سفارشی را ایجاد کرده باشیم.
در این حالت با آپدیت قالب وردپرس تمام تغییرات ما از بین خواهد رفت و باید مجدد تمام استایل ها و کد ها را دوباره برای قالب جدید خود استفاده کنیم.
اما نگران نباشید،وردپرس همیشه برای هر مشکلی یک راه حل دارد و ما در این مقاله قصد داریم به آپدیت قالب وردپرس بدون از دست رفتن اطلاعات اشاره کنیم.پس تا انتهای این مقاله همراه ما باشید?.

آپدیت پوسته وردپرس بدون از بین رفتن اطلاعات
قبلا در مقالات آموزشی لامرد وب در مورد نحوه بروزرسانی قالب و افزونه در وردپرس صحبت کردیم.ولی همانطور که می دانید زمانی که ما از کد های استایل سفارشی استفاده کرده باشیم دیگر این روش به کار ما نمی آید چون با این روش کد های سفارشی حین بروزرسانی قالب از بین می روند پس ما باید از روشی استفاده کنیم که این مشل برای ما پیش نیاید.
چه بخش هایی با آپدیت قالب از بین می روند؟
در حالت کلی قالب و افزونه های وردپرس برای اجرا در سمت سرور از طریق کد های php استفاده می کنند و برای استایل دهی المان های خود از کد های css.پس اگر شما تغییراتی را در کدهای php و css خود نداده اید با خیال راحت میتوانید قالب خودتان را آپدیت کنید.
اما اگر تغییراتی را بر روی قالب خودتان اعمال کرده اید نیاز است که از روشی که در زیر برایتان توضیح خواهیم داد استفاده کنید.
بهترین راه حل برای حل این مشکل چیست؟
بهترین روش برای این کار استفاده از قالب فرزند یا به اصطلاح child theme است.
در واقع، قالب فرزند یک نسخه از یک قالب وردپرس است که مستقل از قالب اصلی ایجاد میشود. این قالب معمولاً شامل فایلهایی مانند style.css و functions.php است که به شما امکان افزودن کدها و تنظیمات سفارشی به وبسایت خود را میدهد.شما با استفاده از این روش دیگر نگران آپدیت شدن قالب سایت خودتان نخواهید بود چرا که با آپدیت شدن دیگر اطلاعات شما از بین نخواهد رفت.
این یک راه حل بود برای این که به این مشکل برنخورید،اما یک عده از دوستان هستند که ناخواسته به این مشکل برخورده اند و به دنبال یک راه حل برای رهایی از این مشکل هستند.
بهترین روش برای آپدیت قالب بدون از بین رفتن اطلاعات
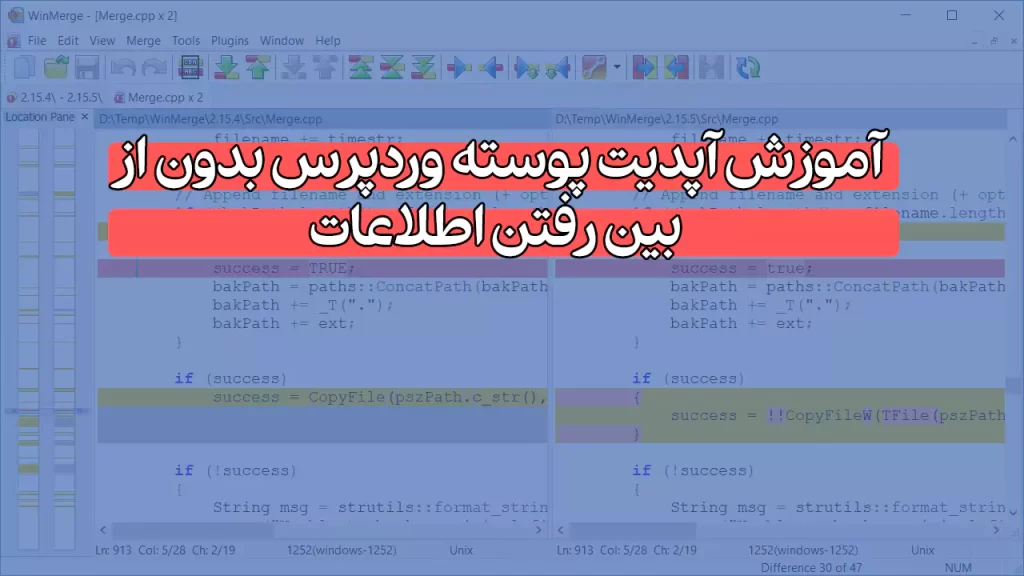
WinMerge یک ابزار متن باز و رایگان برای مقایسه و ادغام فایلها و پوشهها در سیستم عامل ویندوز است می توانید از این لینک اقدام به دانلود آن کنید. شما به راحتی می توانید تمام فایل های قالب سایت خودتان را با استفاده از این نرم افزار مقایسه کنید و تغییراتی که پیدا کرده اید را در قالب جدیدتان استفاده کنید.در ادامه به نحوه کار با این نرم افزار خواهیم پرداخت.
- از منوی “Start” یا “شروع” وارد بخش “WinMerge” شوید و برنامه را اجرا کنید.
- در WinMerge، روی گزینه “File” کلیک کرده و “Open” را انتخاب کنید
- فایلهایی که میخواهید مقایسه کنید را انتخاب کنید. معمولاً شامل فایلهای style.css یا فایلهای مرتبط با قالب وردپرس میشود.
- WinMerge دو ستون نمایش فایلها را نشان میدهد. left (قالب قبلی) و right (قالب جدید) نشاندهنده فایلهایی هستند که میخواهید مقایسه کنید.
- تغییرات با رنگهای مختلف نشان داده میشوند (مانند قسمتهای اضافه شده با رنگ آبی و حذف شده با رنگ قرمز).
- در پایین صفحه، ناحیه “Differences” نشاندهنده تمام تفاوتهاست. با کلیک بر روی هر تفاوت، WinMerge به شما میگوید کدام قسمت افزوده یا حذف شده است.
- در صورتی که تغییرات را بررسی کردید و مطمئن شدید که میخواهید آنها را ذخیره کنید، از منوی “File” گزینه “Save” را انتخاب کنید.
نکته : فراموش نکنید که این فرایند را برای تمام فایل های خود انجام دهید و تغییراتی که پیدا کردید را در فایل های قالب خودتان آپلود کنید.چنانچه به کمک نیاز داشتید می توانید در قیمت نظرات مشکل خودتان را مطرح کنید.




