به عنوان یک مدیر سایت یا وبمستر،از اهمیت زمان در کسب و کار خوت با خبر هستید.حتما می دانید که تولید یک محتوا می تواند چقدر زمان بر باشد به خصوص زمانی که راه میانبری برای استفاده از آن وجود نداشته باشد.خوشبختانه وردپرس در اپدیت های جدید خود ویرایشگر گوتنبرگ را معرفی کرده است که به واسطه آن و شورت کد هایی که دارد می توانید تولید محتوای سایت خود را به یک کار دلنشین برای خود تبدیل کنید.در این آموزش قصد داریم تا با معرفی شورت کدهای وردپرس در تولید محتوای سایت خود کمی سریع تر عمل کنید.
ما در آموزش رایگان وردپرس به دنبال این هستیم که به شما نحوه مدیریت سایت خودتان و کسب درآمد از آن را به شما آموزش دهیم.ولی کسب درآمد سودی می تواند داشته باشد وقتی که زمان کافی برای استفاده بردن از لحظات زندگی خود نداشته باشید.
یکی از راه های آسان برای به حداکثر رساندن کارایی در هنگام ایجاد محتوا، استفاده از شورت کدهای وردپرس است. وردپرس بیش از ۴۵ شورت کد ارائه کرده است که به آسان تر کردن کار با وردپرس و تولید محتوای شما به عنوان یک تولید کننده محتوا کمک می کند.در ادامه ما به ۲۰ مورد از کاربردی ترین شورت کد های وردپرس خواهیم پرداخت.
میانبرها در ویرایشگر کلاسیک وردپرس
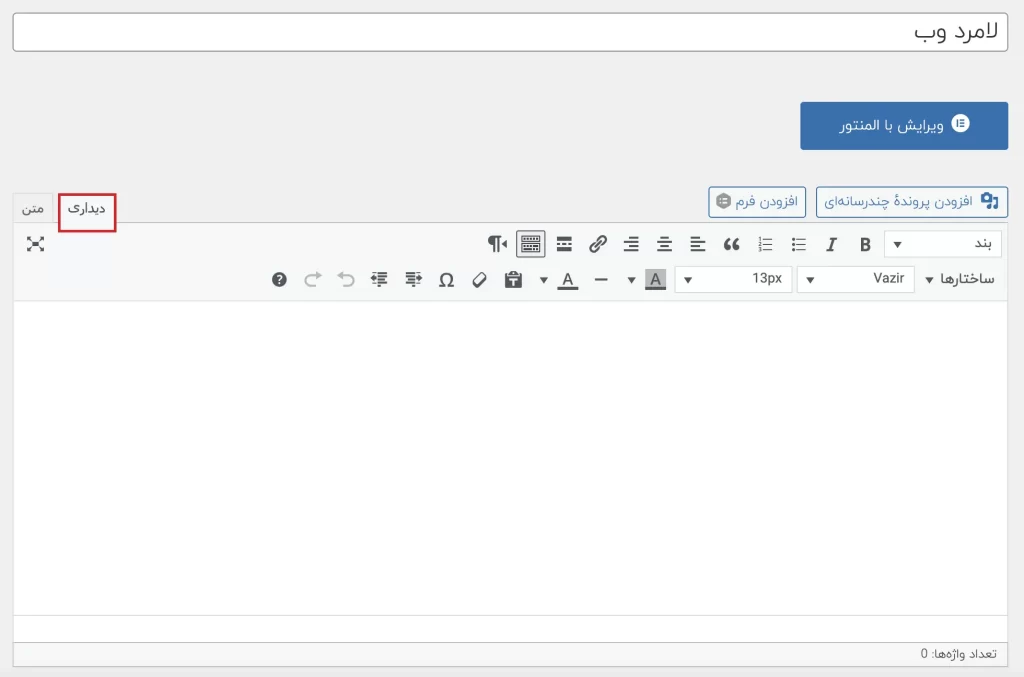
در نسخه های قدیمی وردپرس ویرایشگر کلاسیک یکه تازی می کرد.اما در نسخه های جدید وردپرس ویرایشگ کلاسیک ارایه شده است.اما بیشتر کاربران هنوز هم از ویرایشگر کلاسیک برای تولید محتوای خود استفاده می کنند.بنابراین مت قصد داریم شورت کد های کاربردی از ویرایشگر کلاسیک را به شما معرفی کنیم.

توجه: همه موارد زیر در ویرایشگر گوتنبرگ معرفی در وردپرس نسخه ۵.۰ به بعد کار می کنند.
- Control + b = Bold
- Control + I = Italic
- Alt + Shift + n = بررسی املا
- Alt + Shift + l = تراز کردن متن به چپ
- Alt + Shift + r = تراز کردن متن به راست
- Alt + Shift + j = توجیه متن
- Alt + Shift + c = تراز کردن در مرکز متن
- Alt + Shift + d = Strikethrough
- Alt + Shift + a = درج پیوند
- Alt + Shift + s = حذف پیوند
میانبرها در بخش متن ویرایشگر کلاسیک
این بخش مناسب افرادی است که می خواهند کد های html متن خود را ببینند.در این قسمت هم دکمه هایی برای قالب بندی اولیه در نوار ویرایشگر مشاهده می شود که همه آنها از طریق شورت کد هم قابل استفاده هستند.

- Control + x = Cut
- Control + c = Copy
- Control + v = Paste
- Control + z = Undo
- Alt + Shift + p = Publish
البته، برای کنترل و مدیریت در زمان، لازم نیست تک تک این میانبرها را پیاده سازی کنید. برای شروع، کافی است هر دفعه که برای انتشار یا ویرایش یک پست اقدام می کنید فقط دو یا سه مورد از لیست بالا استفاده کنید تا به مرور ملکه ذهن شما شود.




