در این آموزش قصد داریم به شما آموزش اتصال وردپرس به واتساپ را آموزش دهیم.وردپرس با بیش از ۳۲ میلیارد کاربر در کشور های مختلف جهان توانسته محبوبیت خود را بیشتر از سایر اپلیکیسن ها کند.شما به عنوان یک مدیر سایت باید بتوانید تعاملات خود را با کاربران سایت خود بیشتر کنید.از این جهت بهترین روش استفاده از ابزاری است که بیشتین محبوبت را در بین مردم حهان دارد و همگی از آن استفاده می کنند.اگر نحوه وصل کردن وردپرس به واتساپ را بلد نیستید نگران نباشید،همانطور که گفتم قصد دارم در این آموزش به شما نحوه اتصال وردپرس به واتساپ را برای شما بیان کنم.
آموزش وصل کردن وردپرس به واتساپ
استفاده از یک پلتفرم برای ارتباط کاربران سایت با مدیریت سایت به قدری مهم است که می تواند به طور مستقیم بر روی فروش و ارائه خدمات شما تاثیر بگذارد.مهم نیست که شما از چه پلتفرمی برای ارتباط با کاربران سایت خود استفاده می کنید ولی باید در نظر داشته باشید که این پلفترم باید ویژگی های زیر را داشته باشد:
- سادگی نصب و فعالسازی
- سادگی استفاده توسط کاربر
- اتصال سریع و به موقع به پشتیبانان سایت
بنابراین بسیار مهم است که کاربران سایت شما بتوانند آن زمانی که به پشتیبانی نیاز دارند به شما پیغام بدهند و شما پاسخگوی آنها باشید.در غیر این صورت به احتمال مشتری خود را از دست خواهید داد.
در ادامه قصد داریم با استفاده از محبوب ترین افزونه ممکن واتساپ را به سایت وردپرسی خود متصل کنیم.
نحوه اتصال وردپرس به واتساپ با افزونه
برای اتصال وردپرس به واتساپ فقط کافی است به افزونه Click to Chat مراجعه کنید تمام نیاز های شما را برآورده کند.این افزونه با بیش از ۵۰۰ هزار نصب فعال توانسته یکی از محبوب ترین افزونه های ممکن در مخزن وردپرس به شما بیاید.
برا این کار نیاز است مراحل زیر را دنبالی کنید.
قدم اول : افزونه Click to Chat را از اینجا دانلود کنید.
قدم دوم : بعد از دانلود افزونه نیاز است که آن را نصب و فعالسازی کنید.برای این کار می توانید آموزش ما در خصوص نصب افزونه در وردپرس مشاهده کنید.
قدم سوم : بعد از اینکه افزونه را فعال کردید وارد پیشخوان سایت خود شوید و در نوار کناری پیشخوان وارد تنظیمات افزونه شوید(مطابق تصویر زیر).برای این کار می توانید راهنمای جامع ورود به پیشخوان وردپرس را مشاهده کنید.

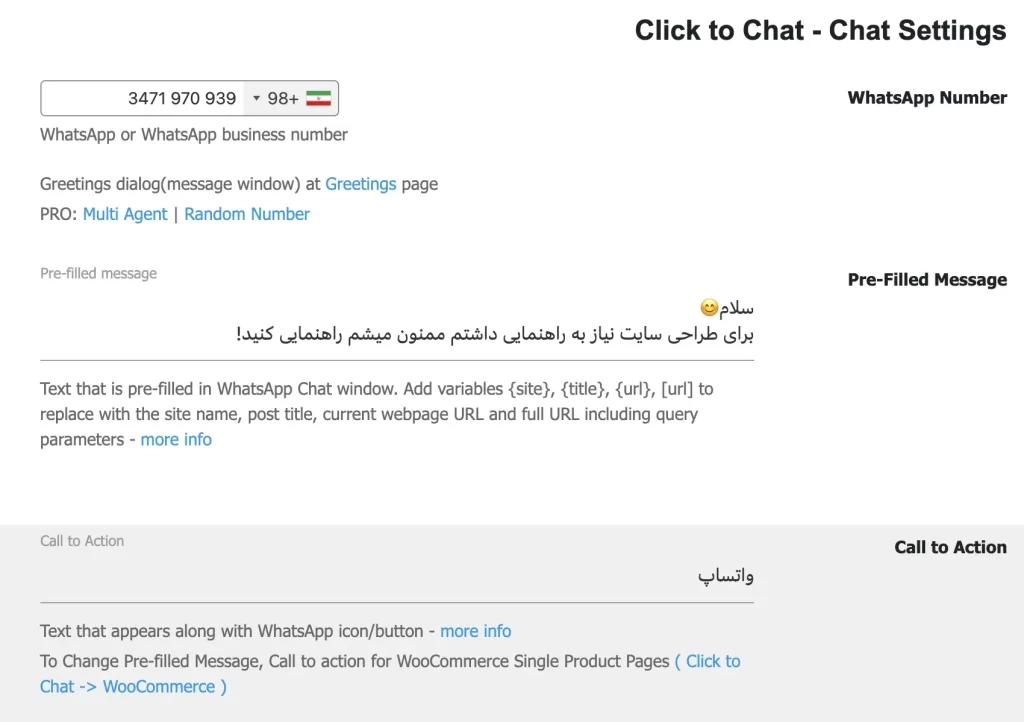
قدم چهارم : در این مرحله باید تنظیمات افزونه را انجام دهید.برای این کار مطابق تصویر زیر عمل کنید.

WhatsApp Number : در این قسمت باید شماره تماس و کشور مورد نظر خود را انتخاب کنید.
Pre-Filled Message : در این قسمت می توانید متنی را قرار دهید که هنگام پیام دادن کاربر در واتساپ این متن برای شما ارسال شود.
Call to Action : در این قسمت می توانید متنی را در کنار آیکون جت واتساپ در سایت خود قرار دهید که کاربر ترغیب به پیام دادن شود.
Position Type : در این قسمت می توانید نوع پوزیشن را انتخاب کنید.به صورت پییشفرض نوع پوزیشن fixed(ثابت)می باشد.
Position to Place : از طریق این گزینه می توانید مختصات آیکون را کمی تغییر دهید.به صورت پیشفرض می توانید آن را کمی سمت راست یا بالا و پایین تر قرار دهید.
URL Structure : تنظیمات مربوط به url افزونه را اینجا انجام دهید.این که استراکچر و فرمت لینک واتساپ به چه شکل بشد در این قسمت قابل اجرا می باشد.
Display Settings : اگر می خواهید ایکون این افزونه را در صفحاتی خاص مخفی کنید یا این که در حالت نسخه موبایل یا دسکتاب بخواهید افزونه نمایش داده نشود را می توانید در این قسمت انجام دهید.
آیا این افزونه در تمام صفحات سایت قابل استفاده است؟
بله،همانطور که گفته شد شما با استفاده از تنظیمات افزونه در بخش Display Settings می توانید مشخص کنید که در کدام فحات نمایش داده شود یا مخفی شود.به طور پیشفرض این قابلیت برای نمایش در تمام صفحات سایت فعال می باشد.




