مسلما کسب و کار شما هر چقدر پخته تر و با تحربه تر می شود نیاز آن به یک سری شخصی سازی ها بیشتر می شود.این شخصی سازی ها می تواند در جهت امکانات ظاهری سایت و گاها برای اضافه کردن امکانات بیشتری به سایت نیاز شود.در این آموزش قصد داریم به یکی از پر تکرار ترین سوالان کاربران در خصوص ساخت باکس اسکرول دار با HTML و CSS صحبت کنیم و به شما نحوه ایجاد ساخت باکس اسکرول دار را فقط با Html و Css به شما آموزش دهیم.
شما به عنوان یک مدیر سایت باید دانش کافی در خصوص برنامه نویسی داشته باشید.امروزه با وجود تعداد نیروی زیادی که در حوزه برنامه نویسی وجود دارد باز هم یک مدیر برای کنترل بهتر و مدیریت کارکنان خود نیاز دارد که تا حدودی در این حوزه دانش کافی داشته باشد.بنابراین شما با داشتن دانش حداقلی در خصوص Html و css می توانید یک اسکرول بار حرفه ای را طراحی کنید.در ادامه آموزش همراه ما باشید تا بیشتر در این خصوص با شما صحبت کنیم.
ساخت باکس اسکرول دار با HTML و CSS
بیایید بیشتر در خصوص بامس اسکرول دار صحبت کنیم و به شما بگوییم که منظور ما از ساخت باکس اسکرول دار با HTML و CSS چیست.زبان های Html و Css دو زبانی هستن که در این کار می توانند به ما کمک کنند.زبان Css برای طراحی دیزاین به ما کمک می کند و Html هم به ما در ساخت چهارچوب کلی باکس به ما کمک می کند.
منظور از باکس اسکرول دار این است که شما یک باکس در ابعاد مشخصی داشته باشید و درون آن یک محتوا قرار داده باشید و این باکس قابلیت اسکرول کردن را همانند یک صفحه داشته باشد.تفاوتی ندارد که عملیات اسکرول به صورت افقی باشد یا عمودی،هر دوی این عملیات قابل اجرا می باشد.
چطور محتوای خود را اسکرول دار کنیم؟
برای این که بتوانید اقدام به ساخت ساخت باکس اسکرول دار با HTML و CSS کنید نیاز است که در ابتدا یک Div با کلاس lamerdweb_box ایجاد کنید و محتوای خود را در آن قرار دهید.
<div class="lamerdweb_box">
محتوای شما در این قسمت قرار می گیرد.
</div>در مرحله بعد باید با استفاده از کد Css به آن رنگ و لعاب و استایل دلخواه خود را بدهید.این نکته را هم بگویم که شما برای اسکرول دار کردن باکس خود نیاز به کد های جاوااسکریپت ندارید و این کار تنها با کد های css که در ادامه توضیح خواهیم داد امکان پذیر است.
در این قسمت باید که کلاس lamerdweb_box استایل خود را بدهیم.برای این کار ما ابعاد ارتفاع و عرض باکس خود را برابر با ۳۰۰ پیکسل قرار می دهیم و رنگ پس زمینه آن را به رنگ قرمز در می آوریم.در نهایت باید با اضافه کردن کد overflow-y:scroll به محتوای خود قابلیت اسکرول بدهیم.
.lamerdweb_box{
width:300px;
height:300px;
background:red;
overflow-y:scroll;
}کد بالا محتوای شما را در حالت عمودی اسکرول دار می کند،برای این که محتوای شما در حالت افقی هم اسکرول دار شود کافی است به جای استفاده از کد overflow-y:scroll; از کد overflow-x:scroll; استفاده کنید.
همچنین می توانید عرض و ارتقاع و همچنین رنگ پس زمینه را به رنگ دلخواه خود در بیاورید.
استفاده از افزونه برای ساخت باکس اسکرول دار
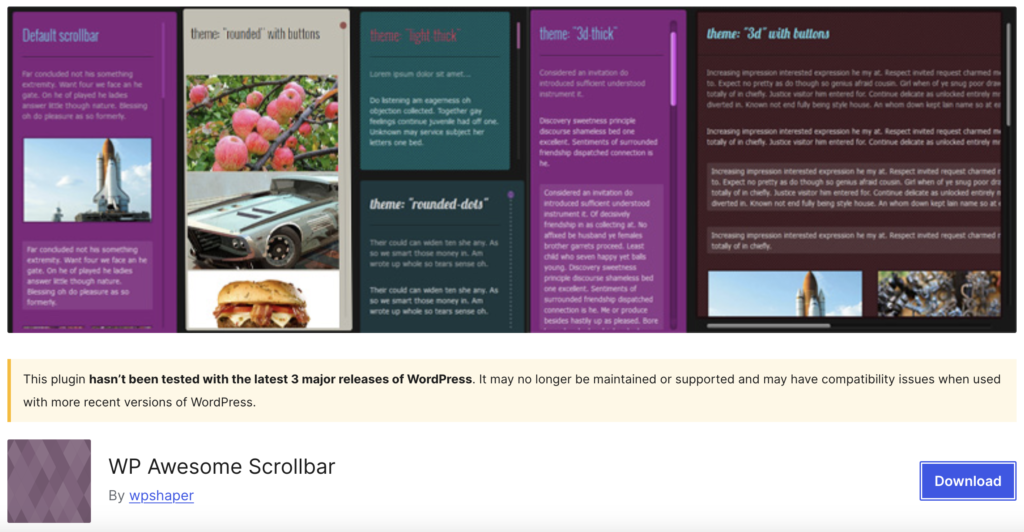
روش های دیگری و برای ساخت باکس اسکرول دار وجود دارد که استفاده از افزونه می باشد.اگر از سایت وردپرسی استفاده می کنید می توانید با استفاده از افزونه WP Awesome Scrollbar این قابلیت را به سایت خود اضافه کنید.

این افزونه به طور رایگان در مخزن وردپرس به ثبت رسیده شده است و شما برای استفاده از آن کافی است تا از لینک زیر آن را دانلود کنید و پس از نصب افزونه از آن در جهت بهبود امکانات سایت استفاده کنید.




