کپی و پیست المانها بین صفحات مختلف در المنتور یکی از کاربردیترین قابلیتهاییست که باعث صرفهجویی در زمان طراحی سایت میشود.اگر از ویرایشگر گوتنبرگ استفاده میکنید، ممکن است نحوه طراحی صفحات با آن برایتان آشنا باشد. در مقابل، المنتور یک صفحهساز گرافیکی است که امکانات پیشرفتهتری دارد. برای مقایسه، پیشنهاد میکنیم نگاهی به آموزش گوتنبرگ بیندازید.
اما زمانی که بخواهید کپی المان المنتور بین دو سایت وردپرسی انجام دهید، ممکن است با مشکلاتی مواجه شوید. برای بسیاری از کاربران پیش آمده که بعد از کپی یک بخش یا ویجت در سایت اول، هنگام پیست کردن در سایت دوم، هیچ اتفاقی نمیافتد یا المانهای قبلی به جای المان جدید پیست میشوند. این مشکل نه تنها باعث اتلاف وقت، بلکه موجب سردرگمی در روند طراحی نیز میشود.
در این مقاله قصد داریم مرحله به مرحله راهکارهای مختلف برای رفع مشکل Paste در المنتور را بررسی کنیم و مطمئن شویم که بتوانید المانهای خود را بدون دردسر، از یک سایت وردپرسی به سایت دیگر منتقل کنید. همچنین روشهایی برای انتقال کامل قالبها، صفحات و حتی استفاده از افزونه Clipboard المنتور معرفی خواهیم کرد.

روش اول: استفاده از کپی/پیست استاندارد المنتور

اولین و سادهترین روش برای کپی المان المنتور بین دو سایت، استفاده از قابلیت داخلی کپی و پیست المنتور است. این روش نیاز به نصب افزونه خاصی ندارد و اگر همه چیز درست تنظیم شده باشد، در کمتر از چند ثانیه میتوانید المان مورد نظر را بین سایتها منتقل کنید.
مراحل انجام کار:
۱. وارد هر دو سایت شوید و به محیط المنتور دسترسی داشته باشید.
برای اینکه المنتور بتواند اطلاعات را بین دو تب مرورگر منتقل کند، باید در هر دو سایت وارد پنل مدیریت وردپرس شده باشید.
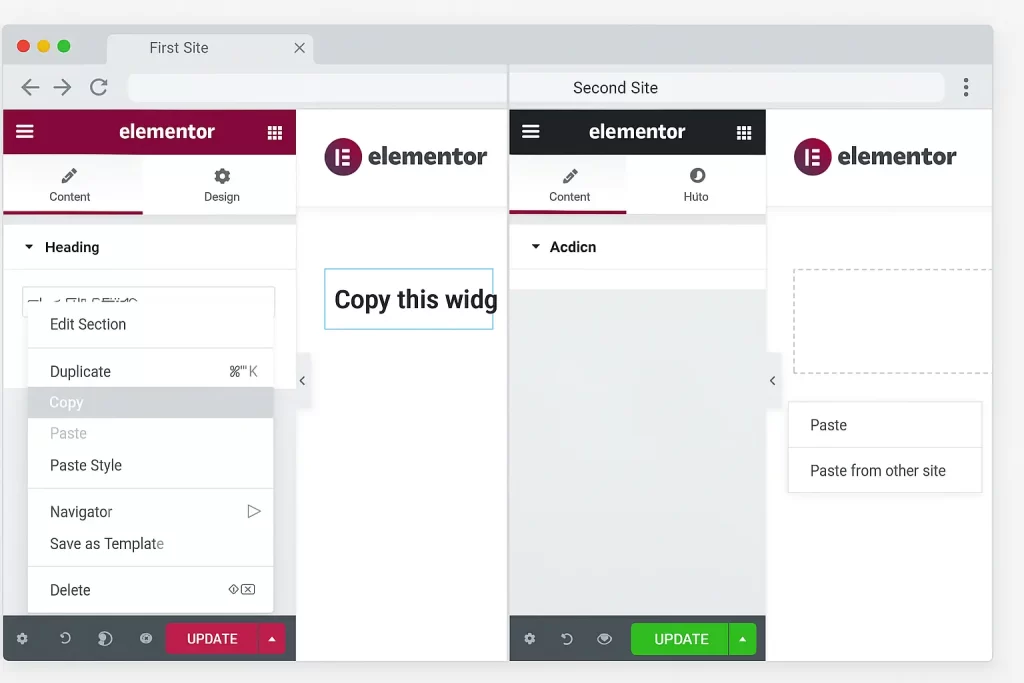
۲. در سایت اول، روی المان مورد نظر (مثلاً یک سکشن، ستون یا ویجت) راستکلیک کنید.
۳. گزینهی “Copy” را انتخاب کنید.
۴. به تب مربوط به سایت دوم بروید و وارد ویرایشگر المنتور شوید.
۵. در محل دلخواه، راستکلیک کرده و یکی از دو گزینه زیر را انتخاب کنید:
• Paste: برای پیست کردن اگر المنتور خودش تشخیص بدهد المان از سایت دیگر آمده است.
• Paste from other site: اگر المنتور این گزینه را نمایش دهد، حتماً از آن استفاده کنید. مخصوص مواقعیست که اطلاعات از سایت دیگری آمدهاند.
نکاتی که باید رعایت کنید:
• زبان و نسخه المنتور در هر دو سایت یکسان باشد.
اگر یکی فارسی و یکی انگلیسی باشد یا نسخهها متفاوت باشند، امکان دارد عملیات Paste با خطا مواجه شود.
• از مرورگرهای بهروز استفاده کنید.
پیشنهاد ما استفاده از مرورگر Google Chrome یا Firefox است.
• افزونههای مرورگر مثل AdBlock یا Privacy Badger را موقتاً غیرفعال کنید.
گاهی این افزونهها جلوی انتقال داده بین تبها را میگیرند.
• کش مرورگر را پاک کنید یا از حالت Private استفاده کنید.
اگر فکر میکنید دادهای قدیمی در حافظه مانده، استفاده از حالت ناشناس (Incognito) خیلی کمککننده است.
این روش در اکثر مواقع جواب میدهد، اما اگر مشکل همچنان پابرجاست، بهتره سراغ راهحل دوم یعنی استفاده از قالبهای ذخیرهشده المنتور برویم.
عالیه! حالا میریم سراغ بخش سوم مقاله:
روش دوم: ذخیره المان به عنوان قالب و انتقال بین سایتها
اگر با استفاده از روش کپی/پیست مستقیم موفق به انتقال المان نشدید یا المنتور به درستی عمل نمیکرد، استفاده از قالبهای ذخیرهشده (Templates) یک روش حرفهای و بدون دردسر است. این روش نهتنها مطمئنتر است، بلکه برای انتقال دقیق یک المان یا سکشن با تمام تنظیمات، استایلها و حتی کدهای سفارشی CSS گزینهای ایدهآل محسوب میشود.
همچنین اگر به دنبال قالبهای آماده برای شروع سریع طراحی هستید، میتوانید از مجموعه قالب رایگان وردپرس ما استفاده کنید که با المنتور کاملاً سازگار هستند.
مراحل انجام ذخیره المان به عنوان قالب و انتقال بین سایتها:
۱. در سایت اول، المنتور را باز کرده و روی المان مورد نظر راستکلیک کنید.
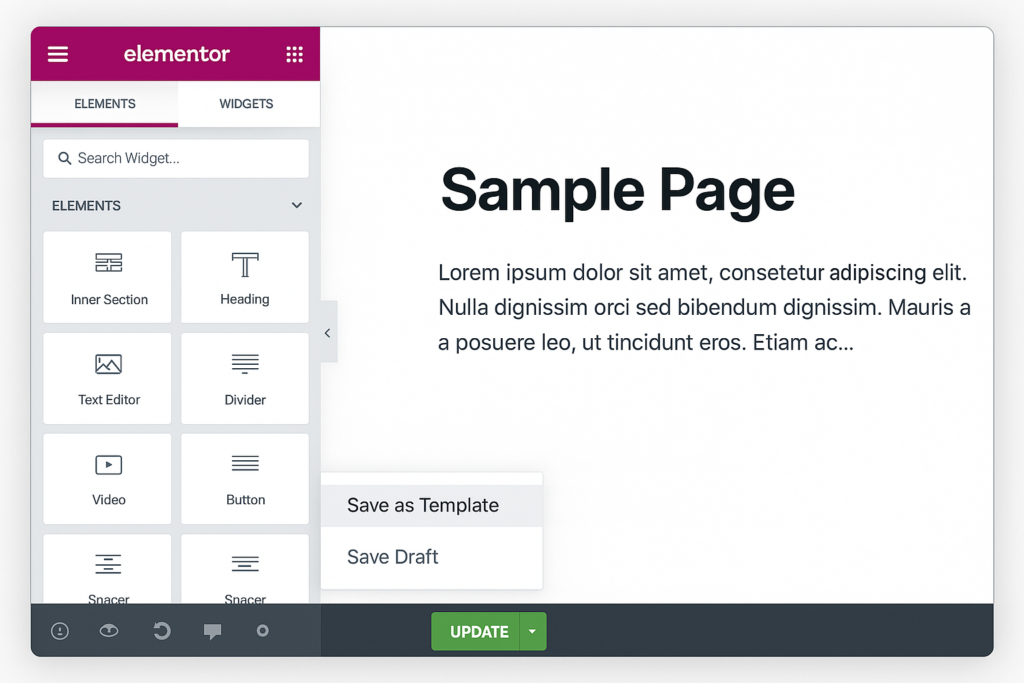
۲. گزینهی Save as Template را انتخاب کنید.
۳. یک نام برای قالب وارد کرده و روی دکمهی ذخیره کلیک کنید.
۴. حالا وارد پیشخوان وردپرس شوید و به مسیر زیر بروید:
Elementor → Templates → Saved Templates
۵. در لیست قالبهای ذخیرهشده، روی دکمهی Export Template کلیک کنید تا فایل قالب با فرمت .json دانلود شود.
۶. حالا وارد سایت دوم شوید، مجدد به مسیر بالا بروید و روی گزینهی Import Templates کلیک کنید.
۷. فایل .json ذخیرهشده را آپلود کنید.
۸. حالا در صفحهساز المنتور سایت دوم، میتوانید با استفاده از دکمهی Folder (آیکون پوشه در کنار افزودن سکشن)، به قالبهای ذخیرهشده دسترسی پیدا کرده و آن را Insert کنید.
مزایای این روش:
• انتقال ۱۰۰٪ دقیق همراه با استایل و تنظیمات
• بدون نیاز به کلیپبورد یا همزمان باز بودن دو سایت
• کاربردی برای انتقال بین سایتهایی که روی سرورهای متفاوت هستند
اگر شما طراحی هستید که زیاد بین پروژهها جابهجا میشوید یا بخشی از قالبی که طراحی کردید میخواهید در چند سایت استفاده کنید، این روش بسیار مطمئنتر و حرفهایتر از کپی مستقیم خواهد بود.
حتماً، با همین لحن رسمی و جذاب ادامه میدیم. حالا میرسیم به بخش چهارم مقاله:
روش سوم: استفاده از افزونه Elementor Clipboard
اگر بهدنبال روشی سریعتر و پیشرفتهتر برای مدیریت عملیات کپی و پیست در المنتور هستید، افزونه Elementor Clipboard یک ابزار فوقالعاده کاربردی است. این افزونه که بهصورت رایگان در مخزن وردپرس منتشر شده، امکان کپی، کات و پیست کردن المانها را با میانبرهای کیبورد یا منوی راستکلیک در اختیار شما قرار میدهد و حتی از انتقال بین چند سایت مختلف نیز پشتیبانی میکند.
مراحل نصب و استفاده از افزونه:
۱. وارد پیشخوان وردپرس سایت شوید و از مسیر
افزونهها → افزودن
عبارت Elementor Clipboard را جستجو کنید.
۲. افزونه را نصب و فعال کنید.
۳. حالا در محیط المنتور، روی هر سکشن، ستون یا ویجت که میخواهید کپی کنید، راستکلیک کرده و گزینهی Copy یا Cut را انتخاب نمایید.
۴. در سایت دوم، وارد المنتور شوید، روی محل مورد نظر راستکلیک کرده و گزینه Paste را انتخاب کنید.
۵. همچنین میتوانید از میانبرهای کیبورد نیز استفاده کنید:
• Ctrl + C برای Copy
• Ctrl + X برای Cut
• Ctrl + V برای Paste
مزایای افزونه Elementor Clipboard:
• پشتیبانی از کپی/پیست بین چند تب مختلف و حتی بین سایتهای مختلف
• پشتیبانی از کلیدهای میانبر جهت افزایش سرعت طراحی
• انتقال دقیق همراه با تنظیمات و استایلها
• رایگان و سبک، بدون تأثیر منفی روی سرعت سایت
نکات مهم:
• برای استفاده بین دو سایت، باید در هر دو سایت افزونه نصب شده باشد.
• گاهی لازم است هر دو سایت در یک مرورگر و یک پنجره باز باشند تا تبادل داده به درستی انجام شود.
• اگر مشکلی در انتقال داشتید، افزونه را غیرفعال و مجدد فعال کنید یا کش مرورگر را پاک نمایید.
استفاده از این افزونه برای طراحان سایت حرفهای که پروژههای متعدد دارند، یک ابزار صرفهجویی در زمان و انرژی محسوب میشود.
در ادامه، اگر بخواهید یک صفحه کامل از المنتور را با تمام جزئیات به سایت دیگری منتقل کنید، روش چهارم برای شماست.
عالی، بریم سراغ بخش پنجم مقاله که به انتقال حرفهایتر محتوا میپردازه:
روش چهارم: انتقال کامل صفحه المنتور بین دو سایت

گاهی هدف شما فقط کپی یک المان یا سکشن نیست، بلکه میخواهید یک صفحه کامل طراحیشده در المنتور را با تمام اجزا، المانها و تنظیمات به سایت دیگری منتقل کنید. در این حالت، بهترین و مطمئنترین راه، استفاده از قابلیت ذخیره کل صفحه به عنوان قالب (Page Template) در المنتور است.
مراحل انجام انتقال کامل صفحه:
۱. در سایت اول، وارد صفحه مورد نظر شوید و آن را با المنتور باز کنید.
۲. از نوار پایین سمت چپ، روی فلش کنار دکمه “بروزرسانی” کلیک کرده و گزینه Save as Template را انتخاب کنید.
۳. یک نام برای صفحه ذخیرهشده وارد کرده و تأیید کنید.
۴. حالا به مسیر
Elementor → Templates → Saved Templates
بروید و قالب صفحه را Export کنید (فایل با پسوند .json دریافت خواهید کرد).
۵. وارد سایت دوم شوید و از همان مسیر، فایل را Import کنید.
۶. در سایت دوم، یک برگه جدید ایجاد کرده و آن را با المنتور باز کنید. سپس با کلیک روی آیکون پوشه (📁) از منوی المنتور، وارد بخش Templates شوید و قالب صفحه را Insert کنید.
مزایای این روش:
• انتقال کامل صفحه همراه با ساختار، استایل، اسکریپت و حتی کدهای سفارشی
• مناسب برای لندینگپیجها، صفحات فروش، تماس با ما، درباره ما و …
• بدون نیاز به افزونههای جانبی
• قابلیت استفاده مجدد از صفحات در پروژههای مختلف
اگر چندین قالب یا صفحه طراحیشده دارید، میتوانید همه آنها را به صورت یک فایل .zip آرشیو کرده و بین سایتها جابهجا کنید. این کار سرعت انتقال پروژهها را افزایش میدهد و نیاز به طراحی مجدد را از بین میبرد.
حتماً. در ادامه، همین بخش را بدون استفاده از ایموجی و خطوط برایت بازنویسی میکنم:
بررسی مشکلات رایج در کپی المان المنتور بین دو سایت
اگر با وجود انجام تمام مراحل قبلی، هنوز هم هنگام کپی پیست در المنتور با مشکل مواجه هستید، احتمال دارد که دلیل اصلی، یک تداخل نرمافزاری یا تنظیمات نادرست در یکی از سایتها باشد. در این بخش، رایجترین مشکلاتی که مانع عملکرد درست عملیات کپی/پیست در المنتور میشوند را بررسی میکنیم:
۱. تداخل افزونههای کش یا امنیت
برخی افزونهها مانند LiteSpeed Cache، WP Super Cache، W3 Total Cache، Wordfence یا iThemes Security ممکن است مانع عملکرد صحیح کلیپبورد یا انتقال داده بین تبهای مرورگر شوند. برای بررسی این موضوع، افزونههای کش و امنیت را موقتاً غیرفعال کرده و عملکرد کپی پیست را تست کنید.
در برخی موارد، تداخل بین افزونهها باعث میشود که عملکرد المنتور مختل شود. برای بررسی دقیقتر این موضوع، مقالهی تداخل افزونهها در وردپرس را مطالعه کنید.
۲. تفاوت نسخه المنتور یا زبان رابط کاربری
اگر نسخه المنتور در دو سایت متفاوت باشد یا یکی از سایتها فارسی و دیگری انگلیسی باشد، ممکن است المنتور قادر به خواندن صحیح اطلاعات کپیشده نباشد. توصیه میشود که هر دو سایت از نسخه یکسانی از المنتور استفاده کنند و زبان رابط کاربری نیز مشابه باشد.
۳. مشکلات مرورگر
برخی مشکلات مرورگر یا افزونههای نصبشده روی آن ممکن است باعث شوند المنتور عملکرد درستی نداشته باشد. پیشنهاد میشود از مرورگرهای مطمئن مانند Chrome یا Firefox استفاده کنید، کش مرورگر را پاک کنید، در حالت ناشناس (Incognito) تست انجام دهید و افزونههای مشکوک مرورگر مانند AdBlock، Privacy Badger یا حتی Grammarly را موقتاً غیرفعال کنید.
۴. عدم ورود همزمان به دو سایت
برای اینکه المنتور بتواند اطلاعات را بین دو تب مرورگر منتقل کند، باید در هر دو سایت وارد حساب کاربری وردپرس شده باشید. اگر در یکی از سایتها لاگین نباشید، ممکن است عملیات Paste انجام نشود یا با خطا روبهرو شوید.
۵. مشکل از قالب وردپرس یا قالببندی داخلی
گاهی اوقات قالب فعال در سایت میتواند با المنتور تداخل داشته باشد. برای تست این مورد، موقتاً قالب سایت را به Hello Elementor یا Astra تغییر دهید و مجدد عملکرد کپی پیست را بررسی کنید. همچنین بهتر است تست را در یک برگه جدید و خالی، بدون هدر و فوتر، انجام دهید.
در صورتی که با بررسی این موارد همچنان مشکل باقی بود، پیشنهاد میشود افزونه المنتور را یک بار بهطور کامل حذف کرده و مجدد نصب کنید. همچنین میتوانید با تیم پشتیبانی لامرد وب جهت پشتیبانی سایت وردپرسی خود نیز در ارتباط باشید تا موضوع را بررسی کنند.
جمعبندی و نتیجهگیری
در این مقاله به صورت کامل و مرحلهبهمرحله آموزش دادیم که چگونه میتوان المانهای طراحیشده در المنتور را بین دو سایت وردپرسی کپی و پیست کرد. ابتدا با روش کپی و پیست استاندارد المنتور شروع کردیم و نکات مهمی برای عملکرد صحیح این قابلیت را مرور کردیم. سپس به سراغ روشهای حرفهایتر مانند ذخیره قالب بهصورت Template، استفاده از افزونه Elementor Clipboard و در نهایت انتقال کامل صفحات رفتیم.
همچنین بررسی کردیم که چه عواملی ممکن است مانع عملکرد صحیح عملیات پیست در المنتور شوند، از جمله افزونههای کش و امنیت، تفاوت نسخه یا زبان المنتور، مشکلات مرورگر و تداخل با قالب وردپرس. این موارد معمولاً دلایل اصلی بروز مشکل در انتقال المانها هستند و با رعایت آنها، میتوان بهراحتی و بدون دغدغه از قابلیتهای پیشرفته المنتور بهرهمند شد.
اگر به صورت مداوم در حال طراحی سایت برای پروژههای مختلف هستید، توصیه میشود از روشهای حرفهایتر مانند ذخیره قالبها و استفاده از افزونههای تخصصی استفاده کنید تا هم در زمان صرفهجویی کرده و هم از بروز مشکلات احتمالی جلوگیری شود.
با رعایت این نکات، شما میتوانید با اطمینان کامل، طراحیهای خود را بین سایتهای مختلف منتقل کرده و تجربه حرفهایتری در استفاده از المنتور داشته باشید.
همچنین اگر تازه با وردپرس آشنا شدهاید و قصد دارید طراحی سایت را از پایه یاد بگیرید، مطالعهی آموزش وردپرس برای مبتدیها میتواند شروع خوبی باشد.




