افزودن کد دلخواه به هدر و فوتر وردپرس
یکی از ویژگی هایی که وردپرس در اختیار ما قرار می دهد امکان سفارشی سازی کد های هدر و فوتر می باشد.با استفاده از قابلیت افزودن کد دلخواه به هدر و فوتر وردپرس می توانیم ابزار های مختلفی را به سایت خود متصل کنیم.بسیاری از ابزار ها همچون سرچ کنسول،گوگل انالیتیکس و… نیاز مند آن هستند که برای آنالیز داده ها به سایت ما متصل شوند.این اتصال هم به وسیله قرار دادن کدهای آن ابزار ها در قسمت هدر سایت امکان پذیر می باشد.البته این مورد یکی از دلایل افزودن کد دلخواه به هدر و فوتر وردپرس می باشد و شما ممکن است دلایل دیگری برای این کار داشته باشید.

در ادامه لازم است بگویم که افزودن کد دلخواه به هدر و فوتر وردپرس نیاز به دانش فنی ندارد و شما فقط با استفاده از افزونه ای که در ادامه به شما معرفی می کنیم قادر خواهید بود کدهای دلخواه خود را به هدر یا فوتر سایت خود اضافه کنید.
معرفی افزونه Insert Headers and Footers
همانطور که گفته شد ما می توانیم برای انجام کار های مختلفی کد های شخصی سازی را در قسمت هدر و فوتر سایت خود قرار بدهیم،این کار با ما کمک می کند تا بتوانیم اسکریپتهای تبلیغاتی،Google Analytics،متا تگهای سئو،Google Search Console،افزودن ابزارهای چت آنلاین و… را به راحتی به سایت خود متصل کنیم و از این ابزار ها جهت آنالیز و رشد سایت خود به کار ببریم.یکی از معروف ترین افزونه هایی که به ما جهت انجام این کار کمک می کند افزونه محبوب Insert Headers and Footers می باشد.
برای استفاده از این افزونه شما نیاز به دانش برنامه نویسی نخواهید داشت و به راحتی می توانید کدهای دلخواه خود را به هدر یا فوتر سایت خود اضافه کنید.در ادامه با هم به آموزش کار با Insert Headers and Footers خواهیم پرداخت.
آموزش کار با Insert Headers and Footers
پس از هر کاری برای این که بتوانیم از قابلیت های این افزونه استفاده کنیم باید این افزونه را نصب کنیم.برای نصب این افزونه می توانید از آموزش نصب افزونه در وردپرس استفاده کنید.

در مرحله بعد پس از نصب افزونه، خواهید دید که گزینه ای تحت عنوان Code Snippets به منو پیشخوان شما اضافه شده است.
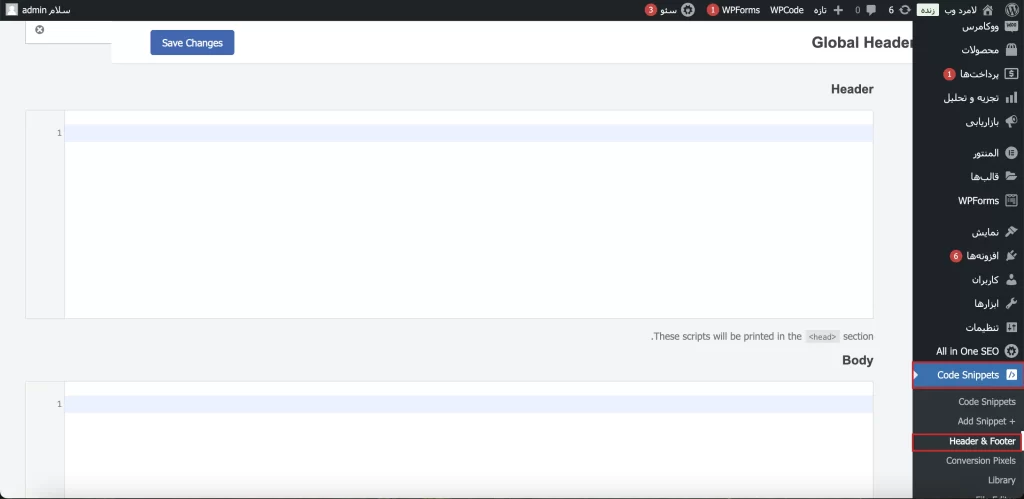
در مرحله بعد بر روی گزینه Header & Footer کلیک کنید.در صفحه جدید سه قسمت با عنوان header,Body.foter وجود دارد.اگر می خواهید کدی را به بخش header سایت خود اضافه کنید کافی است تا کد موردنظر خود را درون بخش header جایگزاری کنید و سپس دکمه Save Changes را بزنید.برای وارد کردن کد به بخش های footer و Body نیز می توانید به همین شکل پیش بروید.




