در این قسمت از آموزش رایگان وردپرس قصد داریم نحوه سفارشی سازی اسکرول بار در وردپرس را به ما آموزش دهیم.حتما می دانید که طراحی و UI جذاب می تواند تاثیر مستقیمی بر روی مخاطبان سایت شما بگذارد و ما باید نهایت تلاش خود را جهت بهبود تجربه کاربری سایت خود انجام دهیم.همانزور که می دانید مرورگر ها به طور پیشفرض از یک اسکرول بار ساده جهت اسکرول کردن محتوای سایت شما استفاده می کند،ایت اسکرول بار به شدت ساده است و برای افراد خوش سلیقه به شدت آزار دهنده.
در این آموزش قصد داریم که از دو روش با افزونه و بدون افزونه،نحوه سفارشی سازی اسکرول بار در وردپرس را به شما آموزش دهیم،پس در ادامه همراه ما باشید?.
روش اول: سفارشی سازی اسکرول بار با استفاده از افزونه
همانطور که گفته شد در این قسمت قصد داریم نحوه سفارشی سازی اسکرول بار در وردپرس را با استفاده از اقزونه به شما آموزش دهیم.یکی از مزیت های اصلی این روش طرز استفاده ساده می باشد.به نحوی که شما با استفاده از افزونه Advanced scrollbar می توانید به راحتی اسکرول بار خود را سفارشی سازی کنید.یکی از مزیت های استفاده از این افزونه عدم پشتیبانی در مرورگر های نسخه موبایل می باشد.
در انجام این کار کافی است تا افزونه Advanced scrollbar را از لینک زیر دانلود کنید:
سپس نیاز است تا این افزونه را در سایت وردپرسی خود نصب نمایید.برای این کار می توانید آموزش نصب افزونه در وردپرس را مطالعه کنید.

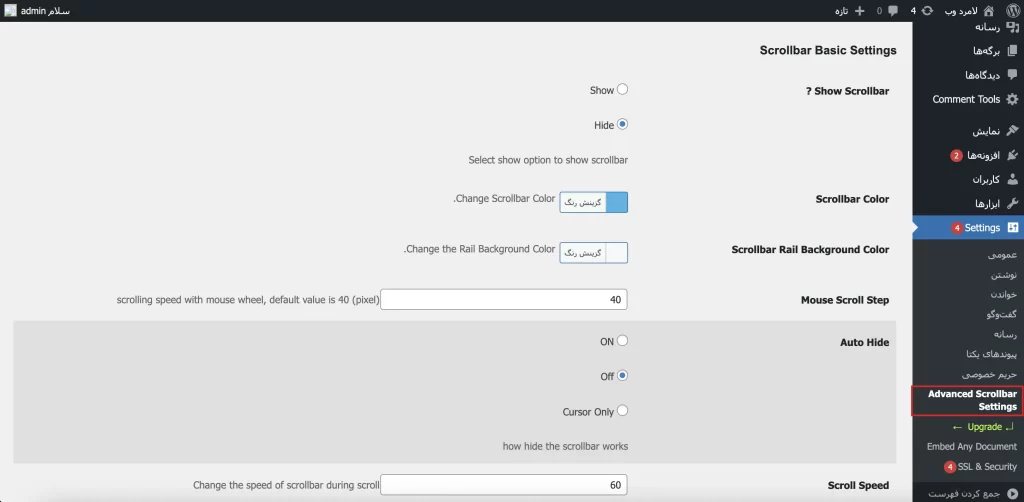
در مرحله بعد باید از قسمت تنظیمات > Advanced Scrollbar Settings وارد صفحه تنظیمات این افزونه شوید.
همانطور که در تصویر بالا مشاهده می کنید می توانید تنظیمات را به دلخواه خود سفارشی سازی کنید.
بخش Scrollbar Basic Settings
Show Scrollbar ? : با زدن تیک گزینه show می توانید تعیین کنید که اسکرول بار فعال باشد و در حالت نمایش قرار بگیرد.
Scrollbar Color : از طریق این گزینه می توانید رنگ اسکرول بار را تعیین کنید.
Scrollbar Rail Background Color :بک گراند اسکرول بار را از این قسمت می توانید سفارشی سازی کنید.
Mouse Scroll Step : از طریق این گزینه سرعت اسکرول موس قابل تعیین می باشد.
Auto Hide : با انتخاب گزینه on در صورت اسکرول نکردن،اسکرول بار به صورت خودکار محو می شود.
Scroll Speed : در این قسمت سرعت اسکرول قابل تنظیم است.
Rail Align : از طریق این گزینه می توانید مشخص کنید که اسکرول بار در سمت چپ صفحه نمایش قرار بگیرد یا سمت راست.
Enable Touch Behavior : برای فعال کردن حالت لمسی دسکتاب،مانند دستگاه های موبایل تیک این گزینه را فعال کنید(در حالت پیشفرض غیر فعال می باشد).
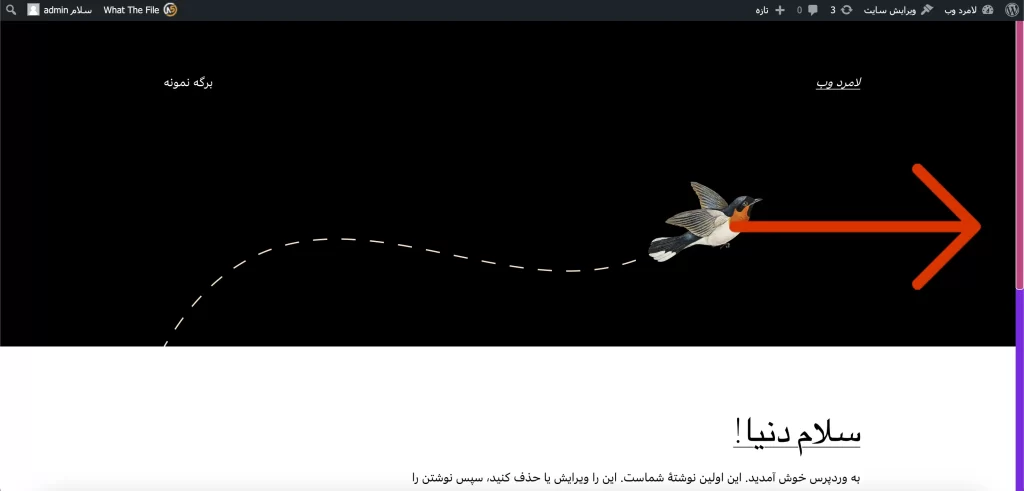
همانطور که مشاهده کردید تنظیمات این افزونه به همین راحتی انجام شد و در مرحله پایانی نیاز است تا دکمه ذخیره تغییرات را بزنید و نتیجه را مشاهده کنید:

روش دوم: استفاده از CSS بدون نیاز به افزونه
در روش دوم شما می توانید این قابلیت را با استفاده از کدهایی که در اختیار شما قرار می دهیم بر روی سایت خود فعال کنید.
:-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}لازم به ذکر است که این کد را باید در فایل Rtl.css موجود در هاست خود آپلود کنید و یا این که آن را از طریق قسمت سفارشی سازی سایت خود آپلود کنید و دکمه انتشار را بزنید.
امیدوارم که این مطلب هم همانند آموزش های دیگر مورد توجه شما واقع شده باشد.




