وردپرس یک سیستم متن باز رایگان است که به ما در جهت طراحی سایت های مورد نیازمان کمک می کند و قابلیت های زیادی را در اختیار ما قرار می دهد.یکی از این قابلیت ها اضافه کردن جعبه درباره نویسنده به مطالب وردپرس است.
با استفاده از وردپرس اضافه کردن و مدیریت نویسندگان کار دشواری نیست و همین امر باعث شده است تا بتوانیم مطالب را بر اساس نویسنده آن به کاربران نمایش دهیم.جعبه درباره نویسنده در وردپرس به خواننده کمک می کند که یک بیوگرافی و معرفی کلی را از نویسنده آن نوشته مطالعه کند.
خوشبختانه اضافه کردن جعبه درباره نویسنده به مطالب وردپرس کار دسواری نیست و ما در این آموزش قصد معرفی ۳ روش نحوه نمایش نام نویسندگان در نوشته های وردپرس را داریم.همچنین در این آموزش افزونه هایی کاربردی را به شما معرفی می کنیم که کار شما را برای اضافه کردن جعبه درباره نویسنده به مطالب وردپرس آسان تر کند.
۳ روش نحوه نمایش نام نویسندگان در نوشته های وردپرس
همانطور که گفته شد در این آموزش قصد داریم تمام روش های موجود را برای اضافه کردن این قابلیت به وردپرس اضاه کنیم.شما با مطالعه تمام روش ها و انتخاب بهترین گزینه بر اساس نیاز خود می توانید این قالیت را به سایت خود اضافه کنید.همچنین در صورتی که نیاز به کمک و راهنمایی داشتید می توانید از طریق درج نظرات،دیدگاه خود را بنویسید تا در اسرع وقت پاسخگوی شما باشیم.
۱-استفاده از قالب وردپرس مناسب
بعضی از قالب های به طور پیشفرض امکانات زیادی را در اختیار شما قرار می دهند که یکی از این امکانات اضافه کردن جعبه درباره نویسنده به مطالب وردپرس است.در صورتی که مطمئن نیستید که قالب شما از این قابلیت پشتیبانی می کند یا خیر،می توانید با طراح و سازنده قالب خود تماس بگیرید.
همچنین می توانید با تغییر قالب وردپرسی خود این قابلیت را به سایت خود اضافه کنید.
۲-ساخت جعبه نویسنده با کد
یکی از روش هایی که شما می توانید از آن استفاده کنید،ساخت جعبه نویسنده مطالب با استفاده از کد است.شما می توانید با استفاده از کد زیر و قرار دادن آن در فایل function.php از این قابلیت استفاده کنید:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');این کد اطلاعات نویسنده هر پست را در زیر آن مطلب برای شما نشان می دهد.همچنین شما می توانید با استفاده از کد های css استایل آن را زیبا تر کنید.کد زیر را می توانید در فایل rtl.css موجود در پوشه theme خود قرار دهید.برای این کار کافی است تا ابتدا وارد هاست خود شوید و سپس به مسیر بروید /public_html/wp-content/themes/yourThemes/rtl.css بروید و کد زیر را قرار دهید:
توجه: yourThemes همان نام قالب سایت شماست.
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}توجه داشته باشید در صورتی که فایل rtl.css در فایل شما وجود نداشت می توانید این فایل را ایجاد کنید و سپس کد بالا را در آن قرار دهید و گزینه ذخیره را بزنید.
۳-از افزونه جعبه نویسنده وردپرس استفاده کنید
همانطور که گفته شد شما با استفاده از اقزونه هایی که به شما معرفی می کنیم هم می توانید این قابلیت ها را به سایت خود اضافه کنید.خوبی این روش نسبت به روش های دیگر عدم نیاز به دانش فنی است که شما فقط با نصب یک افزونه امکان اضافه کردن هر قابلیتی را به سایت خود دارید.
شما با نصب هر یک از افزونه های زیر از طریق آموزش نصب افزونه در وردپرس می توانید قابلیت جعبه درباره نویسنده به مطالب وردپرس را به سایت خود اضافه کنید:
افزونه Simple Author Box

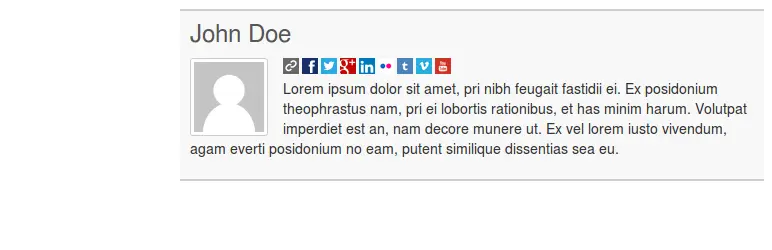
افزونه Simple Author Box یکی از بهترین روش هایی است که به شما پیشنهاد می کنیم از آن استفاده کنید.با استفاده از این افزونه شما اطلاعاتی همچون تصویر نویسنده،نام و توضیحات نویسنده را در انتهای هر پست قرار می دهید که می تواند برای کاربران جذاب باشد.
افزونه Starbox

یکی از روش های دیگر،استفاده از افزونه Starbox است.این افزونه بسیار منعطف می باشد و به شما در ایجاد جعبه نویسنده زیبا کمک می کند و به شما کمک می کند تا جعبه نویسنده زیبا تری داشته باشید.
افزونه Author Bio Box

این افزونه هم همانند افزونه های بالا به شما در اضافه کردن جعبه درباره نویسنده کمک می کند.می توان گفت که تمام قابلیت های این افزونه با افزونه های بالا یکسان است است و تفاتی ندارد که شما از کدام افزونه استفاده کنید.
جمع بندی
در این آموزش سعی شد تا بهترین روش های اضافه کردن جعبه درباره نویسنده به مطالب وردپرس را به شما آموزش دهیم.در این آموزش به شما یاد دادیم که چطور با روش های مختلفی از جمله کدنویسی،استفاده از قالب و نصب افزونه های وردپرس این قابلیت را به سایت و مطالب خود اضافه کنید.
در صورتی که در هر یک از مراحل بالا دچار مشکل شدید می توانید از طریق نظرات این صفحه مشکلات خود را مطرح کنید.
امیدوارم این آموزش هم مورد توجه شما قرار گرفته باشد،پیروز و موفق باشید?.




